Эффект переворота кнопки с текстом на CSS | |
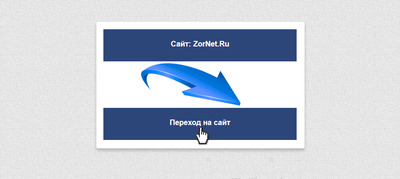
| Кнопка с прекрасным эффектом переворота или замены заголовка, где по умолчанию одно написано, но при клике появляется другая запись. Анимация создана на стилях CSS и безусловно интересно для пользователя, где можно увидеть на любой тематике сайта. Если говорить о софт портале, то можно изначально название написать, но когда наводите клик, то появляется вес архив, что безусловно смотрится оригинально. Все изменение проходит по классам, что прописаны в стилистике, но и там же идет редактирование, если кто решить изменить оттенок или добавить свой элемент. Так еще здесь размер можно поставить как большой, так и маленький, все зависит от самого описание заголовка, который будет по умолчанию размещен, также не исключаю оператор. Но думаю что многие согласятся, что CSS анимация позволяет минимизировать в большинстве элементов HTML без использования JavaScript, где вес также будет иметь значение. Но здесь весь дизайн выполнен на стилях и страницу сайта не будет грузить, но вот визуально смотреться будет совершенно по другому, включая сам эффект, который понятен и простой в работе. Как пример при проверки на работоспособность.  Здесь также гамма, но только запись другая, что навели клик.  Приступаем к установки: HTML Код <div class="dvaresaztupga"> <span class="odinsakolpesa"> Сайт: ZorNet.Ru </span> <span> Переход на сайт </span> </div> CSS Код .dvaresaztupga span { color: #fbf5f5; text-decoration: none; text-align: center; display: block; cursor: pointer; border-radius: 3px; } .dvaresaztupga, .odinsakolpesa { transition: 0.3s; } .dvaresaztupga { height: 69px; font: normal normal 700 1em/4em Arial,sans-serif; overflow: hidden; width: 215px; background-color: #2d4679; } .odinsakolpesa{ margin-top: 0em; } .dvaresaztupga:hover .odinsakolpesa{ margin-top: -4em; } Сама кнопка простая в своей разработке, где безусловно можно веб мастеру внести свое изменение. Демонстрация | |
11 Мая 2018 Просмотров: 1935
Поделиться в социальных сетях
Материал разместил