Hover-эффекты с веб-символами на CSS | |
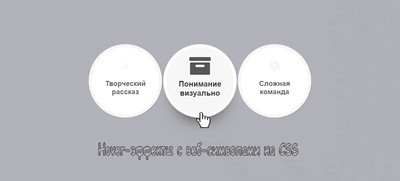
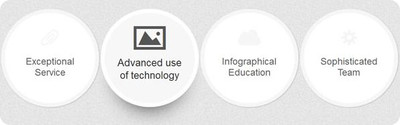
| В этом материале представлен оригинальный эффект, который появляется при наведении курсора, и полностью работает на чистом CSS, используя переходы на другие страницы, но имея анимацию и описание со знаками. Все выглядит намного интереснее, плюс задействован оригинальный дизайн с использованием стиля перехода кругов, а точнее при наведении вы уведите красивый разворот круга. Где по окончанию трюка представит, как раз то краткое описание, где также можно разместить кнопки или шрифтовую иконку. Такой стиль в большинстве можно увидеть на официальных ресурсах, где предлагают услуги, и какую вы выбираете, где при нажатии вы переходите. Но здесь все аналогично, только добавлено больше креативности, и все изначально выстроено под светлый формат сайта. Безусловно, что очень многим нравятся разные эффекты, которые воспроизводятся при наведения, и работают на чистом CSS3, и вашему вниманию один из многих, где идет тематически, так как такой стиль функций подойдет не на все сайты. Хотя безусловно его можно кардинально переделать, это уменьшить по размеру и добавить больше оформление, что вообще разработать до неузнаваемости от аналога.  HTML Код <ul class=buvased-colecgedon> <li> <a href="/"> <span class=ca-icon>A</span> <div class=mingone-valuatesub> <h2 class=galuatveo-gamlandscap>Скрипты для uCoz</h2> <h3 class=dscomplis-hmentscap>Коды и стили в создание сайта</h3> </div> </a> </li> <li> <a href="/"> <span class=ca-icon>I</span> <div class=mingone-valuatesub> <h2 class=galuatveo-gamlandscap>Шаблоны для uCoz</h2> <h3 class=dscomplis-hmentscap>Красивая подборка для проектор.</h3> </div> </a> </li> <li> <a href="/"> <span class=ca-icon>C</span> <div class=mingone-valuatesub> <h2 class=galuatveo-gamlandscap>Стилистика сайта</h2> <h3 class=dscomplis-hmentscap>Стили для оформление интернет ресурса.</h3> </div> </a> </li> <li> <a href="/"> <span class=ca-icon>S</span> <div class=mingone-valuatesub> <h2 class=galuatveo-gamlandscap>Дизайн для сайта</h2> <h3 class=dscomplis-hmentscap>Стильное оформление на сайте.</h3> </div> </a> </li> </ul> CSS Код .buvased-colecgedon{ padding:0; margin:20px auto; width: 1020px; font-family: 'Dosis', sans-serif; } .buvased-colecgedon li { width: 225px; height: 225px; border: 8px solid #f3eeee; overflow: hidden; position: relative; float: left; background: #f7f7f7; margin-right: 4px; -webkit-box-shadow: 1px 1px 2px rgba(19, 18, 18, 0.2); -moz-box-shadow: 1px 1px 2px rgba(19, 18, 18, 0.2); box-shadow: 1px 1px 2px rgba(19, 18, 18, 0.59); -webkit-border-radius: 125px; -moz-border-radius: 125px; border-radius: 180px; -webkit-transition: all 400ms linear; -moz-transition: all 400ms linear; -o-transition: all 400ms linear; -ms-transition: all 400ms linear; transition: all 400ms linear; } .buvased-colecgedon li:last-child{ margin-right: 0px; } .buvased-colecgedon li a{ text-align: left; width: 100%; height: 100%; display: block; color: #312f2f; position: relative; -moz-box-shadow:0px 0px 3px #151414; -webkit-box-shadow:0px 0px 3px #151414; box-shadow:0px 0px 3px #151414; } .ca-icon{ font-size: 40px; color: #f6f6f6;; line-height: 60px; position: absolute; width: 100%; height: 60px; left: 0px; top: 30px; text-align: center; -webkit-transition: all 400ms linear; -moz-transition: all 400ms linear; -o-transition: all 400ms linear; -ms-transition: all 400ms linear; transition: all 400ms linear; } .galuatveo-gamlandscap{ font-size: 24px; position: absolute; top: 110px; height: 80px; width: 170px; left: 50%; margin-left: -85px; opacity: 0.8; text-align: center; } .dscomplis-hmentscap { text-align: center; color: #272626; font-size: 21px; position: absolute; height: 75px; width: 168px; left: 50%; margin-left: -90px; top: 108px; opacity: 0; -webkit-transition: all 400ms linear; -moz-transition: all 400ms linear; -o-transition: all 400ms linear; -ms-transition: all 400ms linear; transition: all 400ms linear; } .buvased-colecgedon li:hover{ background: #f9f4f4; border-color: #f7f0f0; -webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); -o-transform: rotate(360deg); -ms-transform: rotate(360deg); transform: rotate(360deg); box-shadow: 0 45px 60px -50px #151414; } .buvased-colecgedon li:hover .ca-icon{ color: #555; font-size: 60px; } .buvased-colecgedon li:hover .galuatveo-gamlandscap{ display: none; } .buvased-colecgedon li:hover .dscomplis-hmentscap{ opacity: 0.8; } Свойства CSS3 хорошо работают в новых современных браузерах, в настоящее время переход CSS3 становится популярным вместо анимации jQuery. Где вероятно вам аналогично нравится анимация CSS3 или HTML5, где не нужно задействовать скриптов. У нас есть CSS3 эффекты наведения с веб-символами, где есть возможность проверьте demo, которое находится ниже, на пример для будущего использования, где можно задействовать во многих аспектах. Демонстрация | |
09 Июня 2019 Загрузок: 1 Просмотров: 1038
Поделиться в социальных сетях
Материал разместил