| ZorNet.Ru » Все для вебмастера |
| В разделе материалов: 7319 Показано материалов: 1009-1022 |
Кнопка переключателей Toggle для сайта
Оригинальная кнопка переключения при помощи CSS3 и HTML, которая выполнена на чистых стилях, как для интернета, так и на мобильные устройства.
Темное категории кнопок меню HTML + CSS
Отличное решение на сайты, где изначально идет подборка категорий, в большинстве это кино порталы, где для них созданы кнопки категорий на CSS.
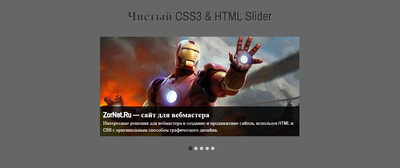
Чистый CSS3 слайдер изображение HTML
Простой и удобный по своим функциям слайдер, который идет с кратким описанием под каждое изображение на темно прозрачном фоне при помощи CSS3.
Слайдер сравнения изображений на JS
Здесь создадим оригинальный слайдер сравнение, который при наведении клика станет листать картинку, где отлично просматривается оба изображение.
Смена изображений при прокрутке на JS
В статье подробно разберем, как создать прокручиваемую презентацию на странице с текстовой анимацией, где задействуем JavaScript, HTML и CSS3.
Адаптивный слайдер Nivo для сайта на CSS
Если требуется добавить на сайт адаптивный слайдер, который был отлично настроен по функциям, то этот слайд универсальный с помощью HTML и CSS.
Адаптивное видео на сайте с помощью CSS
Теперь сайты стали адаптивные под мобильные телефонные аппараты, то плеер для просмотра, также должен быть резиновым для всех размеров на CSS.
Анимационный эффект дождя на JS/CSS
Прекрасно выполнен анимационный эффект дождя, который отлично подойдет на блоки или отдельно созданные страницы для сайта с помощью JS и CSS3.
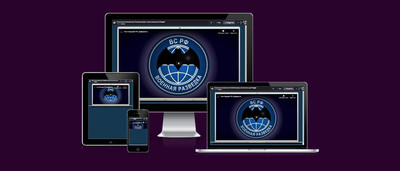
Адаптивное видео в рамке ноутбука CSS
Здесь идет встроенное видео от youtube, которое находится в виде каркаса на CSS, где элементы адаптивные для просмотра с разных размеров экрана.
Изменить изображение при прокрутке на JS
В статье представлено классное изменение background-image свойства на CSS, и также задействованы функций с помощью нескольких строк JavaScript.
Адаптивное меню с градиентом на CSS
Прекрасные горизонтальное меню в адаптивной виде, которое выполнено на чистом CSS с градиентом, где имеет несколько оттенков цвета в дизайне.
Анимация фона сайта и страниц на JS
Оригинально смотрятся стильный эффект с использованием Canvas и JS, что предназначен для анимации фона сайта или страницы в разном исполнении.
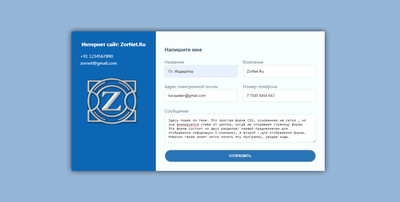
Адаптивная форма обратной связи на CSS
Красивая адаптированная контактная форма на CSS, которая идет с красивым дизайном, где присутствует современный стиль для тематических сайтов.
Анимированная форма авторизации в CSS
В статье представлен материал, как создать пример анимированной формы входа и регистраций на сайт в HTML и CSS, что выглядит просто великолепно.