Адаптивный слайдер Nivo для сайта на CSS | |
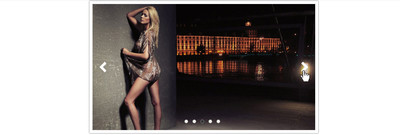
| Если требуется добавить на сайт адаптивный слайдер, который был отлично настроен по функциям, то этот слайд универсальный с помощью HTML и CSS. Ведь он выполнен на чистых стилях, где не нужно добавлять разных библиотек, а также JavaScript. Но главным плюсом на нем считаю, это безусловно простота его в работе, хоть здесь не предусмотрена карусель, но он отлично подойдет на многие тематические сайты, включая интернет магазины и темы, что связаны с услугами. Вы можете встроить его в любую HTML-страницу или сайт на основе CMS. Здесь подчеркиваю, что создание галереи происходит в считанные минуты, а это занимает не очень много времени. Ведь в течение производительности, которая должны загружать файлы изображений с любого устройства или веб-URL. Где происходит настройка картинки с установкой на ней параметров, чтоб все красиво выглядело. Отзывчивый слайдер Nivo и его основные характеристики: 1. Настроен на адаптивность, где пользователи могут наслаждаться идеальным просмотром. 2. Есть вариант при большой загрузки по количеству картинок. 3. Автоматические преобразовывает в нужном изменение размера снимка для слайда. 4. Есть вариант в ручной установки ширины. 5. Навигационные стрелки по правую и левую сторону, не считая нижнего переключателя. Остается найти те снимки, где будут появляться при клике по кнопкам, которые расположены в самом низу, но также есть переключатели, виде стрелок, что по умолчанию идут в светлом тоне по двум сторонам. Здесь самостоятельно в стилях прописал тени, что предназначены под обвод, который установил на 10 пикселей, но здесь нужно по дизайн сайта все выстраивать, а так все выстроено для работы на сайте или блоге. Также проверен по всем параметрам, включая полностью функционал.  Установочный процесс: HTML Код <div class="condered-venmited"> <div class="kuven-devicen vonad-nevd-1" role="slider"> <input type="radio" id="vedus-1" name="slider-control" checked="checked"> <input type="radio" id="vedus-2" name="slider-control"> <input type="radio" id="vedus-3" name="slider-control"> <input type="radio" id="vedus-4" name="slider-control"> <input type="radio" id="vedus-5" name="slider-control"> <ul class="kevd-unolan"> <li class="keka-maved sagenen-dunsole-1"></li> <li class="keka-maved sagenen-dunsole-2"></li> <li class="keka-maved sagenen-dunsole-3"></li> <li class="keka-maved sagenen-dunsole-4"></li> <li class="keka-maved sagenen-dunsole-5"></li> </ul> <div class="censo-lestagen"> <label class="vedus-c-1" for="vedus-1"></label> <label class="vedus-c-2" for="vedus-2"></label> <label class="vedus-c-3" for="vedus-3"></label> <label class="vedus-c-4" for="vedus-4"></label> <label class="vedus-c-5" for="vedus-5"></label> </div> <div class="makane-soludon"> <label class="makane-soludon-1 right" for="vedus-2"></label> <label class="makane-soludon-2 left" for="vedus-1"></label> <label class="makane-soludon-2 right" for="vedus-3"></label> <label class="makane-soludon-3 left" for="vedus-2"></label> <label class="makane-soludon-3 right" for="vedus-4"></label> <label class="makane-soludon-4 left" for="vedus-3"></label> <label class="makane-soludon-4 right" for="vedus-5"></label> <label class="makane-soludon-5 left" for="vedus-4"></label> </div> </div> CSS Код .condered-venmited { width: 85%; margin: 0px auto; } .kuven-devicen { width: 100%; margin-bottom: 50px; padding-bottom: 55%; position: relative; border: 10px solid #e0e0e0; background-color: #f5f5f0; box-shadow: 0 0 3px rgba(70, 68, 68, 0.94); overflow: hidden; } .kuven-devicen > input { display: none; } .kuven-devicen .kevd-unolan { margin: 0; padding: 0; position: absolute; top: 0; left: 0; width: 500%; height: 100%; font-size: 0; list-style: none; transition: transform 1s; } .kuven-devicen .keka-maved { display: inline-block; width: 20%; height: 100%; background-repeat: no-repeat; background-size: cover; } .kuven-devicen .sagenen-dunsole-1 { background-image: url("https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/wallpapers-motorcycles-4.jpg"); } .kuven-devicen .sagenen-dunsole-2 { background-image: url("https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/wallpapers-girls-01.jpg"); } .kuven-devicen .sagenen-dunsole-3 { background-image: url("https://zornet.ru/_fr/56/0552961.jpg"); } .kuven-devicen .sagenen-dunsole-4 { background-image: url("https://zornet.ru/_fr/56/8507671.jpg"); } .kuven-devicen .sagenen-dunsole-5 { background-image: url("https://zornet.ru/_fr/56/0236097.jpg"); } .vonad-nevd-1 .censo-lestagen { position: absolute; bottom: 18px; left: 50%; text-align: center; transform: translateX(-50%); transition-timing-function: ease-out; } .vonad-nevd-1 .censo-lestagen > label[class^="vedus-c-"] { display: inline-block; width: 12px; height: 12px; margin-right: 10px; border-radius: 50%; border: 1px solid #999; background-color: #efefe8; cursor: pointer; } .vonad-nevd-1 .makane-soludon label { display: none; position: absolute; top: 50%; padding: 5px 10px; transform: translateY(-50%); cursor: pointer; } .vonad-nevd-1 .makane-soludon label::before, .vonad-nevd-1 .makane-soludon label::after { content: ""; display: block; width: 8px; height: 24px; background-color: #fff; } .vonad-nevd-1 .makane-soludon label::before { margin-bottom: -12px; } .vonad-nevd-1 .makane-soludon label.left { left: 20px; } .vonad-nevd-1 .makane-soludon label.left::before { transform: rotate(45deg); } .vonad-nevd-1 .makane-soludon label.left::after { transform: rotate(-45deg); } .vonad-nevd-1 .makane-soludon label.right { right: 20px; } .vonad-nevd-1 .makane-soludon label.right::before { transform: rotate(-45deg); } .vonad-nevd-1 .makane-soludon label.right::after { transform: rotate(45deg); } .vonad-nevd-1 #vedus-1:checked ~ .kevd-unolan { transform: translateX(0%); } .vonad-nevd-1 #vedus-1:checked ~ .censo-lestagen .vedus-c-1 { background-color: #333; } .vonad-nevd-1 #vedus-1:checked ~ .makane-soludon .makane-soludon-1 { display: block; } .vonad-nevd-1 #vedus-2:checked ~ .kevd-unolan { transform: translateX(-20%); } .vonad-nevd-1 #vedus-2:checked ~ .censo-lestagen .vedus-c-2 { background-color: #333; } .vonad-nevd-1 #vedus-2:checked ~ .makane-soludon .makane-soludon-2 { display: block; } .vonad-nevd-1 #vedus-3:checked ~ .kevd-unolan { transform: translateX(-40%); } .vonad-nevd-1 #vedus-3:checked ~ .censo-lestagen .vedus-c-3 { background-color: #333; } .vonad-nevd-1 #vedus-3:checked ~ .makane-soludon .makane-soludon-3 { display: block; } .vonad-nevd-1 #vedus-4:checked ~ .kevd-unolan { transform: translateX(-60%); } .vonad-nevd-1 #vedus-4:checked ~ .censo-lestagen .vedus-c-4 { background-color: #333; } .vonad-nevd-1 #vedus-4:checked ~ .makane-soludon .makane-soludon-4 { display: block; } .vonad-nevd-1 #vedus-5:checked ~ .kevd-unolan { transform: translateX(-80%); } .vonad-nevd-1 #vedus-5:checked ~ .censo-lestagen .vedus-c-5 { background-color: #333; } .vonad-nevd-1 #vedus-5:checked ~ .makane-soludon .makane-soludon-5 { display: block; } .vonad-nevd-2 .kevd-unolan { animation: slider-animation 50s ease-in-out infinite; } .vonad-nevd-2 .kevd-unolan:hover { animation-play-state: paused; } @keyframes slider-animation { 0%, 7% { transform: translateX(0%); } 12.5%, 19.5% { transform: translateX(-20%); } 25%, 32% { transform: translateX(-40%); } 37.5%, 44.5% { transform: translateX(-60%); } 50%, 57% { transform: translateX(-80%); } 62.5%, 69.5% { transform: translateX(-60%); } 75%, 82% { transform: translateX(-40%); } 87.5%, 94.5% { transform: translateX(-20%); } } Вы при установках можете сразу выставить ширину и поставить в блок или в контейнер, где основной каркас автоматически произведет установку, где все встанет по месту. Но и про мобильные аппараты здесь все выстроено так, что на любой ширине изначально показывает корректно. Так как остается зайти в CSS, в котором и находится вся настройка, также там идет смена изображений, где если вы новичок и не так сильно разбираетесь в стилистике, то здесь все понятно и по классам расставлено. Демонстрация | |
31 Июля 2019 Загрузок: 1 Просмотров: 1171
Поделиться в социальных сетях
Материал разместил


