| ZorNet.Ru » Все для вебмастера |
| В разделе материалов: 7319 Показано материалов: 225-238 |
Простой слайдер для сайта с превью на CSS
Отличный вид для слайдера, у которого изначально понятные функции, это стрелки передвижение кадров, а также нижнее превью с использованием CSS.
Эффект «матового стекла» средствами CSS
В данной статье подробно узнаем, как создать красивый, как самостоятельно создать эффект матового стекла, где только задействуем элементы CSS.
Адаптивное меню с установкой на чистом CSS
В этой статье показано, как можно совместить красивый и реалистичный эффект для адаптивного меню при использовании чистого CSS и шрифтовых знаков.
Изменение рамки с изображением на CSS
В статье рассмотрим как создать красивый эффект рамки с изображением на чистом CSS, где с наведением клика происходит изменение от начального вида.
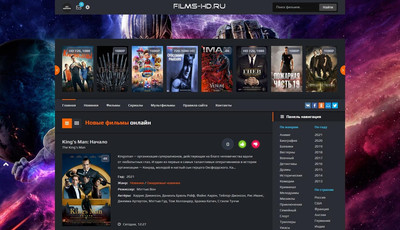
Обновленный шаблон KinoFace для uCoz
Обновленный по функциям шаблон KinoFace для сайта uCoz, который выполнен в адаптивном дизайне, где идет в темном цвете на тематику онлайн просмотры.
Увеличение изображения на javascript и CSS
Оригинальное решение для увеличения изображения в заданном каркасе, что производится при наведении курсора с использованием чистого Javascript.
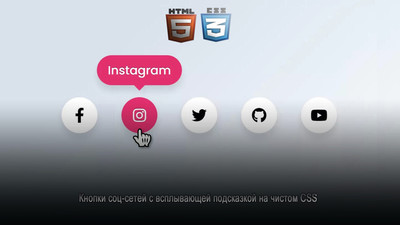
Кнопки соц-сетей с всплывающей подсказкой
Здесь представлены красивые кнопки социальных сетей с всплывающей подсказкой, что появляются при наведении курсора, используя только HTML и CSS.
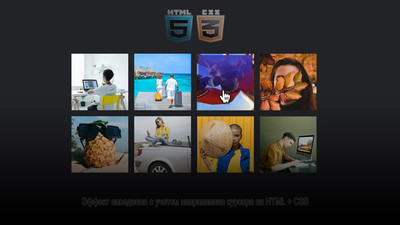
Эффект картинок на CSS идущий за курсором
В статье узнаете, как реализовать оригинальный эффект на CSS и jQuery, который происходит при наведении на изображение с разного радиуса галереи.
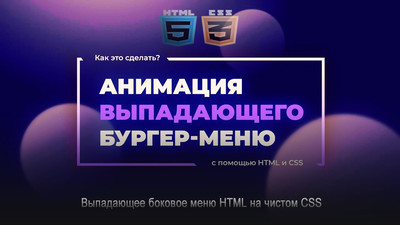
Выпадающее боковое меню панели на CSS
В статье узнаете, как сделать навигацию боковой панели при анимации, которая будет появляться по клику кнопки, где все выстроено на чистом CSS.
Эффекты изображений в 4 вариантах на CSS
Красивые эффекты для темно прозрачного фона, где появляется при наведении изображения, которые представлены в четырех вариантах на чистом CSS.
Анимация кнопок с градиентом на чистом CSS
В статье представлены красивые по дизайну CSS кнопки с анимацией и hover эффектам при наведении, где появляется градиентная тень для оформление.
Анимация экрана загрузки Skeleton на CSS
Если не ошибаюсь в название, то это скелетная анимация экрана загрузки с использованием только HTML и CSS, что появляется при загрузке страницы.
Слайдер с автоматическим текстом на CSS3
Отличное решение для показа описания, как адаптивный слайдер для текста, который выполнена на чистом CSS, где идет показ в автоматическом режиме.
Меню навигации в адаптивном дизайне на CSS
Простой стиль адаптивного дизайна меню навигации, которое используем чистый CSS, что по своему стилю выглядит великолепно на всех размерах экрана.