Простой слайдер для сайта с превью на CSS | |
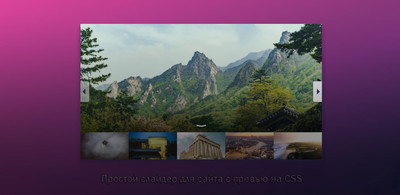
| Отличный вид для слайдера, у которого изначально понятные функции, это стрелки передвижение кадров, а также нижнее превью с использованием CSS. Где изначально вы располагаете изображениями, которые вам нужны по тематике или для представления. И чтоб не искать долго, то можно при клике поднять небольшие кадры, что расположены ниже, но по умолчанию в представленной галереи фотографий они открыты. Там все отлично просматривается, где изначально расположена кнопка, что обозначает, как поднятие вверх или скрытие за каркас данного объекта. Нет не какого секрета, что часто такой стиль галереи изображений любят задействовать на своем интернет ресурсе, это веб-дизайнеры, которые занимаются услугами, как продажа разных вещей. Что для интернета магазина будет хорошей находкой, чтоб самые актуальные вещи вывести на главную страницу. Также можно видеть слайдеры разного формата, как в кино сайты, или на игровом портале. Здесь главный плюс, это его простота в установочном процессе, но и красиво использованный дизайн, который безусловно подчеркнет основной стиль сайта. Управление таким слайдером также происходит при использовании данных кнопок по сторонам с небольшими кадрами.  Установка: HTML Код <div class="slider"> <!-- Радио входы для управления слайдами --> <input type="radio" name="slides" id="01" checked="checked"> <input type="radio" name="slides" id="02"> <input type="radio" name="slides" id="03"> <input type="radio" name="slides" id="04"> <input type="radio" name="slides" id="05"> <input type="radio" name="slides" id="06"> <input type="radio" name="slides" id="07"> <input type="radio" name="slides" id="08"> <!-- Слайд-навигация --> <input type="radio" id="previous" name="navigation"> <input type="radio" id="next" name="navigation"> <label for="previous" class="nav left"></label> <label for="next" class="nav right"></label> <!-- Большой предварительный просмотр выбранного слайда --> <div class="preview"> <div class="slide"></div> <div class="slide"></div> <div class="slide"></div> <div class="slide"></div> <div class="slide"></div> <div class="slide"></div> <div class="slide"></div> <div class="slide"></div> </div> <!-- Щелкните, чтобы открыть слайды --> <input id="open" type="checkbox" checked="checked"> <label for="open"></label> <div class="thumbs"> <label class="thumbnail" for="01"></label> <label class="thumbnail" for="02"></label> <label class="thumbnail" for="03"></label> <label class="thumbnail" for="04"></label> <label class="thumbnail" for="05"></label> <label class="thumbnail" for="06"></label> <label class="thumbnail" for="07"></label> <label class="thumbnail" for="08"></label> </div> </div> CSS Код :root { --img-1: url(Здесь ссылка на представление в изображение # 1); --img-2: url(Здесь ссылка на представление в изображение # 2); --img-3: url(Здесь ссылка на представление в изображение # 3); --img-4: url(Здесь ссылка на представление в изображение # 4); --img-5: url(Здесь ссылка на представление в изображение # 5); --img-6: url(Здесь ссылка на представление в изображение # 6); --img-7: url(Здесь ссылка на представление в изображение # 7); --img-8: url(Здесь ссылка на представление в изображение # 8); --anim: all 0.8s cubic-bezier(0.19, 1, 0.22, 1); --primary: 255, 255, 255; --secondary: 56, 58, 102; } * { box-sizing: border-box; } *, *:before, *:after { padding: 0; margin: 0; } body { height: 100vh; width: 100%; background-image: linear-gradient(160deg, #fdfcfb 0%, #e2d1c3 100%); display: flex; justify-content: center; align-items: center; } /* Creating slider container */ .slider { --sH: 460px; /* slider height */ --sW: 820px; /* slider width */ --tH: calc(var(--sH)/5); /* calculating thumb height */ --tW: calc(var(--sW)/5); /* calculating thumb width */ position: relative; height: var(--sH); width: var(--sW); background: rgb(var(--primary)); border-radius: 3px; overflow: hidden; box-shadow: 0 1px 1px rgba(var(--secondary), 0.29), 0 3px 3px rgba(var(--secondary), 0.23), 0 5px 5px rgba(var(--secondary), 0.19), 0 7px 7px rgba(var(--secondary), 0.17), 0 11px 11px rgba(var(--secondary), 0.13), 0 13px 13px rgba(var(--secondary), 0.11), 0 17px 17px rgba(var(--secondary), 0.07), 0 19px 19px rgba(var(--secondary), 0.05), 0 23px 23px rgba(var(--secondary), 0.03), 0 29px 29px rgba(var(--secondary), 0.01); } /* Скрытие входов */ input[type="radio"], input[type="checkbox"] { position: absolute; display: none; z-index: 300; } /* Создание слайд-навигации */ .nav { --h: 70px; --w: 30px; --bR: 5px; /* border-radius */ content: ""; position: absolute; top: calc(50% - var(--h)/2); height: var(--h); width: var(--w); background: rgb(var(--primary)); box-shadow: 0 3px 8px rgba(var(--secondary), 0.5); opacity: 0.6; transition: var(--anim); cursor: pointer; z-index: 500; } .nav:hover { opacity: 0.75; } .nav:after { content: ""; position: inherit; --d: 14px; height: var(--d); width: var(--d); top: calc(50% - var(--d)/2); background: linear-gradient( 45deg, rgba(var(--secondary), 1) 49%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0) ); } .nav.left { left: 0; border-top-right-radius: var(--bR); border-bottom-right-radius: var(--bR); } .nav.right { right: 0; border-top-left-radius: var(--bR); border-bottom-left-radius: var(--bR); } .nav.left:after { left: calc(50% - var(--d)/3); transform: rotate(45deg); } .nav.right:after { right: calc(50% - var(--d)/3); transform: rotate(225deg); } /* Creating a button to open/close the scrollable container */ label[for="open"] { display: flex; justify-content: center; align-items: center; position: absolute; --h: 40px; height: var(--h); width: var(--sW); left: 0; bottom: 0; cursor: pointer; z-index: 100; transition: var(--anim); } /* Creating an arrow with pseudo-elements */ label[for="open"]:before, label[for="open"]:after { --h: 4px; --w: 18px; --o: 1.5px; content: ""; position: absolute; height: var(--h); width: var(--w); border-radius: 5px; background: rgba(var(--primary)); transition: inherit; transition-duration: 0.3s; } label[for="open"]:before { left: calc(50% - var(--w) + var(--o)); transform-origin: top right; transform: rotate(-12deg); } label[for="open"]:after { right: calc(50% - var(--w) + var(--o)); transform-origin: top left; transform: rotate(12deg); } /* Changing direction of arrow depending on checkbox's state */ input[id="open"]:checked + label[for="open"]:before { left: calc(50% - var(--w) + var(--o)); transform-origin: top right; transform: rotate(12deg); } input[id="open"]:checked + label[for="open"]:after { right: calc(50% - var(--w) + var(--o)); transform-origin: top left; transform: rotate(-12deg); } /* Large preview of selected slide */ .slide { content: ""; position: absolute; visibility: hidden; opacity: 0; height: var(--sH); width: var(--sW); top: 0; left: 0; } /* Контейнер горизонтальной прокрутки для миниатюр */ .thumbs { position: absolute; display: flex; bottom: calc(-1*var(--tH)); padding-top: 120px; background: linear-gradient( to top, rgba(0, 0, 0, 0.9) 0%, rgba(0, 0, 0, 0) 100% ); transition: var(--anim); } /* Disabling scrollbar */ .thumbs::-webkit-scrollbar { height: 0px; } /* Настройка параметров для миниатюр */ .thumbnail { display: inline-block; height: var(--tH); min-width: var(--tW); } .thumbnail:hover { box-shadow: inset 0 0 0 1px rgba(var(--primary), 0.5); } /* Слайды и миниатюры */ .slide, .thumbnail { content: ""; margin: 0; padding: 0; background-size: cover; background-position: center center; transition: var(--anim); } .slide:nth-child(1), .thumbnail:nth-child(1) { background-image: var(--img-1); } .slide:nth-child(2), .thumbnail:nth-child(2) { background-image: var(--img-2); } .slide:nth-child(3), .thumbnail:nth-child(3) { background-image: var(--img-3); } .slide:nth-child(4), .thumbnail:nth-child(4) { background-image: var(--img-4); } .slide:nth-child(5), .thumbnail:nth-child(5) { background-image: var(--img-5); } .slide:nth-child(6), .thumbnail:nth-child(6) { background-image: var(--img-6); } .slide:nth-child(7), .thumbnail:nth-child(7) { background-image: var(--img-7); } .slide:nth-child(8), .thumbnail:nth-child(8) { background-image: var(--img-8); } /*--- CSS logic ---*/ /* Open/close thumbnails */ input[id="open"]:checked ~ .thumbs { bottom: 0; } input[id="open"]:checked ~ label[for="open"] { bottom: var(--tH); } /* Setting preview image depending on which slide is selected */ input[name="slides"]:nth-child(1):checked ~ .preview > *:nth-child(1), input[name="slides"]:nth-child(2):checked ~ .preview > *:nth-child(2), input[name="slides"]:nth-child(3):checked ~ .preview > *:nth-child(3), input[name="slides"]:nth-child(4):checked ~ .preview > *:nth-child(4), input[name="slides"]:nth-child(5):checked ~ .preview > *:nth-child(5), input[name="slides"]:nth-child(6):checked ~ .preview > *:nth-child(6), input[name="slides"]:nth-child(7):checked ~ .preview > *:nth-child(7), input[name="slides"]:nth-child(8):checked ~ .preview > *:nth-child(8) { visibility: visible; opacity: 1; } input[id="previous"]:checked ~ label[for="previous"], input[id="next"]:checked ~ label[for="next"] { opacity: 1; } input[name="slides"]:nth-child(1):checked ~ .thumbs .thumbnail:nth-child(1), input[name="slides"]:nth-child(2):checked ~ .thumbs .thumbnail:nth-child(2), input[name="slides"]:nth-child(3):checked ~ .thumbs .thumbnail:nth-child(3), input[name="slides"]:nth-child(4):checked ~ .thumbs .thumbnail:nth-child(4), input[name="slides"]:nth-child(5):checked ~ .thumbs .thumbnail:nth-child(5), input[name="slides"]:nth-child(6):checked ~ .thumbs .thumbnail:nth-child(6), input[name="slides"]:nth-child(7):checked ~ .thumbs .thumbnail:nth-child(7), input[name="slides"]:nth-child(8):checked ~ .thumbs .thumbnail:nth-child(8) { box-shadow: inset 0 0 0 1px rgba(var(--primary), 0.75); } input[id="previous"]:checked ~ .thumbs { transform: translateX(0px); } input[id="next"]:checked ~ .thumbs { transform: translateX(calc(-1*var(--tW)*(8/2 - 1))); } Есть безусловно плюсы и минусы, главным минусом считаю, что он изначально не был адаптивный под мобильные аппараты, что думаю для веб мастера это не преграда. Где остается прописать стилистику на данные элементы, так, чтоб корректно выглядел на больших и мелких экранах. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |