Простой слайдер для сайта с помощью CSS | |
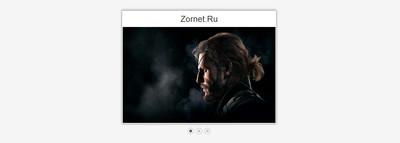
| Отличное приложение для вывода изображение виде слайдера, который имеет внизу переключатели, где с красивым эффектом CSS переходят снимки. Если затрагивать тематику, то здесь больше подойдет как обширная, так как по вверх можно задать заголовок, в том случай если вам нужно, или выставить тематическое название. Как пример приготовление блюда, где на картинках можно показать его приготовление. Также не исключаю интернет магазинов, хотя там основном слайды идут в широком объеме, то здесь можно сделать такой пред осмотр. Хотя если пройти в стилистику CSS, то там можно выставить ту ширину, которая вам нужна. Или просто поставить на 100%, где плюс еще адаптивный получится, для того чтоб корректно отображал все снимки на всех расширениях экрана и монитора. Основном его можно увидеть на главной или отдельно созданной странице, так как можно каждый кадр закрепить под запрашиваемую ссылку, что по одному клику происходит переход на основной материал. А так по стилю он идет стандартный, что ниже предоставлен снимок, где был проверен на работоспособность. Ниже будет ссылка на Demo страницу, где можно посмотреть все функций, которые закреплены к этому сайдеру.  Переходим к установке: HTML Код <section> <h1>Слайдер</h1> <div class="continuous"> <input type="radio" id="sutenekog-1" name="toggle" checked> <input type="radio" id="sutenekog-2" name="toggle"> <input type="radio" id="sutenekog-3" name="toggle"> <div class="continuous-controls"> <label for="sutenekog-1"></label> <label for="sutenekog-2"></label> <label for="sutenekog-3"></label> </div> <div class="sebsites-golokan"> <div class="continuous-slides"> <img src="https://zornet.ru/ABVUN/sarunolas/Sarukipan/sakipite.png" alt="ZorNet - портал для вебмастера"> <img src="https://zornet.ru/ABVUN/sarunolas/Sarukipan/tesabim.jpg" alt="CSS"> <img src="https://zornet.ru/ABVUN/sarunolas/Sarukipan/awesomet.jpg" alt="Скрипты для сайта"> </div> </div> </div> </section> CSS Код section { width: 473px; margin: 38px auto; background: white; box-shadow: 0 0 3px #ccc; } h1 { padding: 8px 0; margin: 0; font-size: 25px; font-weight: normal; text-align: center; } .continuous { position: relative; } .continuous input[type=radio] { display: none; } .sebsites-golokan { overflow: hidden; } .continuous-slides{ width: 300%; transition: transform .8s ease; } .continuous-slides img { float: left; width: 473px; height: 312px; } .continuous-controls { position: absolute; width: 100%; left: 0; bottom: -40px; z-index: 100; text-align: center; } .continuous-controls label { display: inline-block; width: 9px; height: 9px; margin: 0 3px; background: #b5b3b3; cursor: pointer; border: 3px solid #f1f0f0; border-radius: 85%; box-shadow: 0px 0px 2px rgba(19, 18, 18, 0.83); transition: background-color .3s; } #sutenekog-1:checked ~ .continuous-controls label[for="sutenekog-1"], #sutenekog-2:checked ~ .continuous-controls label[for="sutenekog-2"], #sutenekog-3:checked ~ .continuous-controls label[for="sutenekog-3"] { background-color: #5d5a5a; } #sutenekog-1:checked ~ .sebsites-golokan .continuous-slides { transform: translate(0); } #sutenekog-2:checked ~ .sebsites-golokan .continuous-slides { transform: translate(-33.33333%); } #sutenekog-3:checked ~ .sebsites-golokan .continuous-slides { transform: translate(-66.66666%); } При установке были добавлены тени, что задается каркасу очертание, также если светлый фон, то он отлично пишется под такой формат. Демонстрация | |
03 Октября 2018 Просмотров: 1556
Поделиться в социальных сетях
Материал разместил