| ZorNet.Ru » Все для вебмастера |
| В разделе материалов: 7319 Показано материалов: 1905-1918 |
Ленточный баннер при помощи CSS3
Отличное решение для ленты, где предоставлена область под информацию, а сам заголовок в красивом дизайн, находится в правом ввернем углу.
Лента с треугольниками по краям на CSS
Достаточно популярный элемент дизайна, это лента под заголовок на сайте, которая создана на чистом CSS, где идет индивидуальный дизайн.
Кнопка скачать с красивой анимацией на CSS3
При виде кнопки сразу видно, что вам предлагают скачать, что отличное решение для тематических сайтов, где приходится часто скачивать.
Эффект нажатия кнопки с помощью CSS3
Еще одна с виду стандартная кнопка, но здесь идет красивая анимация с эффектом нажатие, что при клике на основу кнопки красиво смотрится.
Кнопка с анимацией движение для сайта CSS
В кнопке по дизайн необычного не чего нет, кроме самого эффекта, который заставляет всех на себя обратить, просто прыгнет вверх и вниз.
Адаптивный слайдер для сайта на JS и CSS3
Легкий по весу адаптивный слайдер, который будет корректно отображаться на всех мобильных, где при этом на многие темы можно поставить.
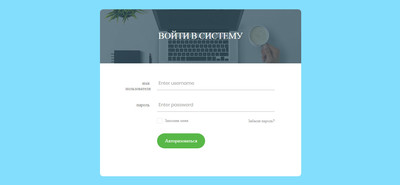
Прекрасная форма входа и авторизации CSS
Оригинальная и стильная по своему формату, форма входа отлично смотрится на странице входа для пользователя или для прохода регистраций.
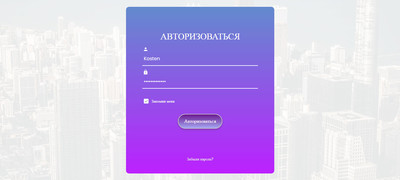
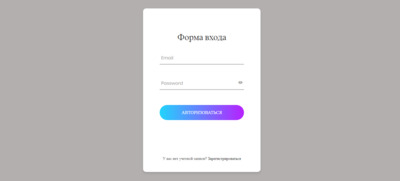
Форма входа и авторизации сайта HTML и CSS
Красиво созданная по стилистике форма входа, где применены в стиле градиенты, что идет стильное переливание цветовой палитры на стиле CSS.
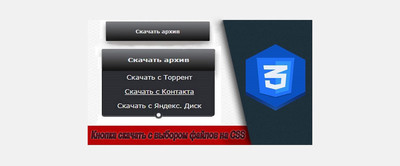
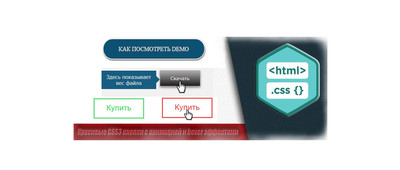
Кнопка скачать с выбором файлов на CSS3
Оригинальная кнопка с функцией скачать с выбором от куда будет происходить скачивание. Которая полностью по дизайн сделана на стилях CSS.
Современные кнопки с эффектом анимации CSS
Здесь собрана красивая анимация на кнопки, где у каждой оригинальная анимация при наведении, от цифрового индикатора до смены элемента.
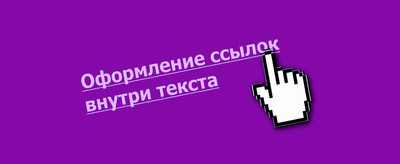
Эффект на 2 варианта подчеркивания ссылки CSS
Два эффекта для подчеркивание ссылки, которое полностью создано на чистом стиле CSS. Где она по конструкции схожи, а по эффекту разные.
Форма входа и регистрации для сайтов на CSS
Круто выполнена по своему формату форма входа, где также есть функция под регистрацию гостей. Что отлично смотрится на интернет сайте.
Кнопка меню гамбургер с помощью CSS и jQuery
Чтоб создать качественный сайт по функциональности, то без кнопки гамбургер не обойтись, так как значок отвечает за появление навигаций.
Красивое оформление нумерованного списка CSS
Отлично смотрится на сайте, когда подключен нумерованный список, что безусловно отличается своим оформлением, который настроен на CSS3.