Прекрасная форма входа и авторизации CSS | |
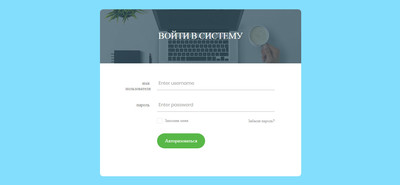
| Оригинальная и стильная по своему формату, форма входа отлично смотрится на странице входа для пользователя или для прохода регистраций. Здесь больше похоже на модальное окно, что согласен, так как по вверх можно выставить что-то по тематике, это говорим за изображение, где на нем напишем название сайта или что-то связано с функцией. Остальное все по стандарту, только выполнено в оригинальном стиле, где присутствует анимация, которая будет происходить по клику. Она небольшая, просто для того, чтоб вы видели, что все правильно делаете, так как больше всего создано для удобства. Вероятно, вы заметили, что число примеров анимации CSS, показываемых на сайтах, в последнее время растет. Анимация уже делает всплеск онлайн, и она станет одной из ключевых тенденций веб дизайна 2018 года. По всему миру дизайнеры становятся творческими и используют анимацию CSS, чтобы привнести личность на свои сайты, быстро и легко объяснить сложные идеи и вести действия своих пользователей. На этом этапе мы создаем две функции, это зайти под своим именем и пройти регистрацию. По умолчанию после загрузки страницы появляется форма регистрации, а внизу появляется кнопка «Регистрация», когда пользователь нажимает на эту кнопку, появляется форма регистрации и форма входа в систему исчезает и такая же, как там также кнопка на форме регистрации, когда пользователь нажимает на эту кнопку для входа в систему. Мы используем свойство преобразования CSS3 для получения дополнительной информации. Автор: Colorlib Демонстрация: colorlib.com/etc/lf/Login_v15/index.html | |
04 Июля 2018 Загрузок: 16 Просмотров: 2188
Поделиться в социальных сетях
Материал разместил