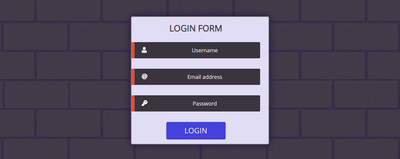
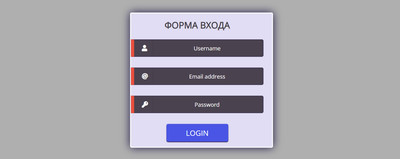
Форма авторизации и регистрации HTML + CSS | |
| Простая и понятная форма входа на сайт, которая по своему дизайн выполнена под страницу, где по центру будет окно с данными для заполнения. По умолчанию все идет в светлом оттенке, но пришлось немного придать стилистике, чтоб сам веб-разработчик мог уже выстроить стиль под свой основной дизайн на сайте. Хотя сама форма предназначена для отдельной страницы, то в начале стилей будет возможно поставить ссылка на изображение, которое пойдут под фон, тем вы сделаете тематический вход на интернет ресурс. Что по знакам, то здесь подключены шрифтовые иконки, так чтоб они располагались по левую сторону, где при виде можно понять, какое поле отвечает за функцию. Добавление теней не помешало, также выставлен обвод на 3 пикселя, чтоб можно было видеть очертание, не говоря о закругленных углах. Но здесь отлично меняется под основу, все можно выставить по значению в CSS, как вам нужно. Как пример на светлом фоне, так, чтоб просматривались тени.  Приступаем к установке: HTML Код <div class="sokolida-season"> <div class="keason-seriously"> <div class="nazdejtunim"> Форма входа </div> <div class="kaensguidanc username"> <input type="text" class="input" placeholder="Username"> <i class="fas fa-user"></i> </div> <div class="kaensguidanc email"> <input type="text" class="input" placeholder="Email address"> <i class="fas fa-at"></i> </div> <div class="kaensguidanc password"> <input type="password" class="input" placeholder="Password"> <i class="fas fa-key"></i> </div> <div class="compokaensive"> <a href="#">Вход </a> </div> </div> </div> CSS Код .sokolida-season{ width: 100%; height: 100vh; background: url("Ссылка для фона страницы") no-repeat top center; background-size: cover; } .keason-seriously { background: #e1ddf3; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); max-width: 463px; width: 100%; height: auto; border-radius: 5px; padding: 17px 28px 17px 0; box-shadow: 0px 0px 48px #1a1342; border: 2px solid #a79f9f; } .keason-seriously .nazdejtunim { font-size: 29px; text-transform: uppercase; font-weight: bold; text-align: center; color: #47424a; margin-bottom: 28px; } .kaensguidanc{ margin-bottom: 35px; position: relative; } .kaensguidanc .input { width: 100%; padding: 15px; padding-left: 75px; font-size: 18px; text-align: center; border: transparent; color: #f3efef; border-top-right-radius: 3px; border-bottom-right-radius: 3px; background: #3a343e; box-shadow: inset 0 0 5px #1d1933; outline: none; } .kaensguidanc:after{ content: ""; position: absolute; top: 0; left: 0; width: 10px; height: 100%; background: #de4e3e; } .kaensguidanc:before{ content: ""; position: absolute; top: 5px; left: 68px; width: 2px; height: 79%; background: #38323e; } .compokaensive { width: 198px; background: #4441dc; margin: 0 auto; text-align: center; border-radius: 4px; padding: 11px; box-shadow: 0px 2px 2px #1c1738; } .compokaensive a{ color: #eeedef; text-decoration: none; text-transform: uppercase; font-size: 25px; } .kaensguidanc .fas{ position: absolute; top: 17px; left: 34px; font-size: 19px; color: #fff; } ::-webkit-input-placeholder { /* Chrome/Opera/Safari */ color: #eeedef; } ::-moz-placeholder { /* Firefox 19+ */ color: #eeedef; } :-ms-input-placeholder { /* IE 10+ */ color: #eeedef; } Если говорить про эффекты, то здесь их по сути нет, но разве тех, что в поле под надписи сделаны, что по написанию пароля или логина, они автоматически исчезнут. Демонстрация | |
19 Ноября 2018 Просмотров: 4022
Поделиться в социальных сетях
Материал разместил