Ленточный баннер при помощи CSS3 | |
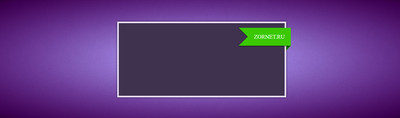
| Отличное решение для ленты, где предоставлена область под информацию, а сам заголовок в красивом дизайн, находится в правом ввернем углу. Что теперь можно сделать все виде стенда, где все четко расписать, по своей тематике. Да, кто-то скажет, что можно найти простой обвод. Но здесь все смотрится оригинально, также есть обвод, где добавлены тени, если на светлом фоне установка происходить будет. Некоторые ситуации требуют изображения, а SVG - вообще графика, которая моментально превращается в формат для этого. Здесь вообще есть возможность избежать изображения, и получить оригинальное оформление на элемент, где также избегаем дополнительного запроса. Одно из первых, что задействуем, это будет селектор, который выполнить базовый сброс и добавим размер окна: border-box на нашу страницу. Это позволяет нам указывать наши поля, заполнение и ширину без необходимости делать слишком много фантазии. Затем мы добавляем визуальный стиль к ленточному контейнеру и самой ленте. Опять же, основной материал. Важным материалом, на который нужно обратить внимание, является то, что делается, как перед и после псевдоэлементов. Этот метод заключается в том, как мы избегаем изображений на нашей ленте. Приступаем к установке: HTML Код <div class="importan-topatention"> <div id="zamages-gatsoeve"> <a href="Ссылка" id="managing">ZORNET.RU</a> </div> </div> CSS Код * { padding: 0; margin: 0; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -webkit-transition: all 0s ease-in-out; -moz-transition: all 0s ease-in-out; -o-transition: all 0s ease-in-out; transition: all 0s ease-in-out; } .importan-topatention { width: 100%; height: 275px; max-width: 57%; margin: 94px auto 0 auto; position: relative; background: #504b4b; border: 5px solid #f5efef; box-shadow: 0 0 10px rgba(14, 14, 14, 0.55); -moz-box-shadow: 0 0 10px rgba(0, 0, 0, .3); -webkit-box-shadow: 0 0 9px rgba(10, 10, 10, 0.57); } #zamages-gatsoeve { position: absolute; top: 15px; right: -20px; overflow: visible; font-size: 18px; line-height: 18px; } #zamages-gatsoeve:before { content: ""; height: 0; width: 0; display: block; position: absolute; top: 3px; left: 0; border-top: 29px solid rgba(0, 0, 0, .3); border-bottom: 29px solid rgba(0, 0, 0, .3); border-right: 29px solid rgba(0, 0, 0, .3); border-left: 29px solid transparent; } #zamages-gatsoeve:after { content: ""; height: 3px; background: rgba(0, 0, 0, .3); display: block; position: absolute; bottom: -3px; left: 58px; right: 3px; } #zamages-gatsoeve a { display: block; padding: 20px; position: relative; background: #0089d0; overflow: visible; height: 58px; margin-left: 29px; color: #fff; text-decoration: none; } #zamages-gatsoeve a:after { content: ""; height: 0; width: 0; display: block; position: absolute; bottom: -15px; right: 0; border-top: 15px solid #004a70; border-right: 15px solid transparent; } #zamages-gatsoeve a:before { content: ""; height: 0; width: 0; display: block; position: absolute; top: 0; left: -29px; border-top: 29px solid #0089d0; border-bottom: 29px solid #0089d0; border-right: 29px solid transparent; border-left: 29px solid transparent; } #zamages-gatsoeve a:hover { background: #009ff1; } #zamages-gatsoeve a:hover:before { border-top: 29px solid #009ff1; border-bottom: 29px solid #009ff1; } То, что вы видите выше, очень просто, где поле importan-topatention div - это ваша область содержимого. Контейнер #zamages-gatsoeve держится в привязке и позволяет нам отображать как позиционирование, так и часть нашей тени для баннера. Якорь, очевидно это ваша ссылка и главный визуальный элемент нашего баннера. Демонстрация | |
06 Июля 2018 Просмотров: 1341
Поделиться в социальных сетях
Материал разместил