Эффекты 3D для кнопки при помощи CSS3 | |
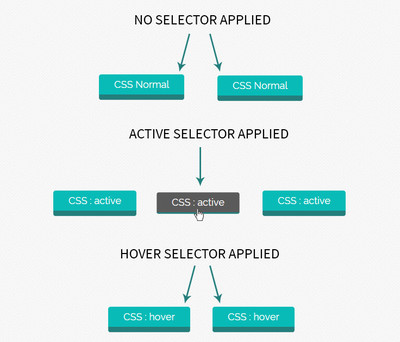
| Вашему вниманию подборка кнопок, что исполнены форме 3D с разным эффектом, что можно их использовать на разнообразные функций на сайте. Стиль CSS, активный селектор используется для выбора и изменения стилей активной ссылки, чтобы сделать их привлекательными. Ссылка или тег становится активной при нажатии на нее. Где автоматически появится анимация, что безусловно понравится пользователю. В этой статье, материале применили селектор CSS, для активного перехода или ссылки, который похожа на кнопку, для того, чтобы произвести эффект. Здесь мы продемонстрировали применение css к элементу, который имеет первый нормальный селектор. Но затем, активный селектор и последний селектор hover, применить, чтобы сделать его внешний вид более элегантным и привлекательным для глаз. Синтаксис Нормальный: в этом элементе наведение. HTML Код <a href="https://zornet.ru/load/81" class="normal-link">Скрипты для uCoz</a> CSS Код .normal-link{ background: #237E7C; } Active Selector: в основном используется для создания различий между визуализацией нормального и клика или создания привлекательных стилей для интерфейса. HTML Код <a href="https://zornet.ru/load/142" class="active-link">Шаблоны для uCoz</a> CSS Код .active-link{ background: #237E7C; } // On click, it changes the background color .active-link:active{ background: #5A5A5A; } Hover Selector: селектор Hover также используется для привлекательного интерфейса. Он работает, когда мышь берется по ссылке. HTML Код <a href="https://zornet.ru/load/145" class="hover-link">HTML и CSS</a> CSS Код .hover-link{ background: #237E7C; } // On hover, it change the background colour. .hover-link:hover{ background: #437294; }  Вывод: В этом статье мы узнали о том, как создавать различия между визуализацией, используя: active, : hover selector. Вы также можете ссылаться на демонстрацию или загрузить файл, где представлены все стили на эффекты. Демонстрация: | |
21 Февраля 2018 Загрузок: 1 Просмотров: 2029
Поделиться в социальных сетях
Материал разместил