| ZorNet.Ru » Все для вебмастера |
| В разделе материалов: 7319 Показано материалов: 1737-1750 |
Установка анимации на фоне с помощью CSS
Вероятно многие встречали, когда на сайте перекреплена анимация к фону контейнера или блока, вот как можно ее добавить с помощью стиля CSS.
Красивый эффект при нажатие кнопки на CSS
Присутствие анимации на сайте стало популярным, что не исключаем кнопок, где создаем эффект, который будет реалистичен при нажатие кнопки.
Сделать кроссбраузерные кнопки button в CSS
В этом материале подробно разберем, как сделать кнопку с помощью тега button, чтоб она корректно отображалась на разных видах браузеров.
Растянуть фон изображение на всю ширину CSS
Рассмотрим как правильно нужно растянуть фоновую картинку на всю ширину при помощи CSS, где на всех размерах экрана смотрелось корректно.
Добавить два фона к одному объекту на CSS
Давайте рассмотрим тему по CSS добавлению одного или два, а также несколько фоновых изображений, которые будут находится на одном элементе.
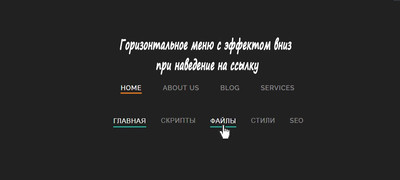
Адаптивное меню в темном стиле CSS + HTML
Адаптивное горизонтальное меню, которое выполнено в темном стиле и имеет оригинальный эффект при наведении, где добавлены красивые тени CSS.
Горизонтальное меню с эффектом вниз в CSS
Простое в своем дизайн горизонтальное меню. которое имеет отличный эффект при наведении, где знаки проворачивается в низ с помощью CSS.
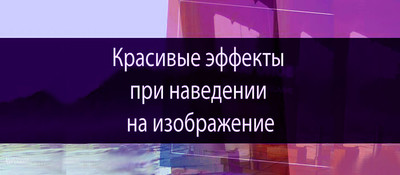
Интересный hover эффект для картинки на CSS
Простой и интересный эффект анимация для изображение, которое выполнено на чистом CSS3, где все происходит при наведении клика на каркас.
Эффект изображение игральных карт на CSS
Оригинальный эффект наведения на изображения, где появляется анимация на игральные карты. Где главная картина установлена на видном месте.
Набор красивых эффектов при наведении CSS
Здесь Оригинальные эффекты при наведении, которые будут красиво и уникально смотреться на любом изображение, так как созданы на чистом CSS.
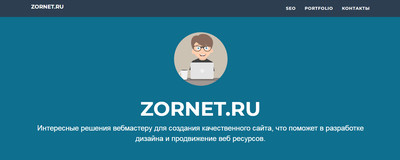
Страница шаблона для портфолио HTML + CSS
Простой и современный шаблон под страницу сайта, на тематику портфолио. Использует навигацию, где выставлены якорные ссылки на материал.
Красивая тень блока (box-shadow) через CSS
Когда вы создаете дизайн, то стараетесь его построить красивым, что тени здесь будут отличным решением, где разберем как их можно установить.
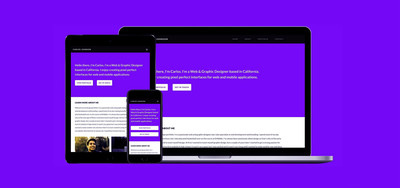
Адаптивная страница портфолио HTML + CSS
Эта адаптивная страница, которая создана под портфолио, плюс оригинальный дизайн. Где имеет вверх сайта и в нем запросы на якорных ссылках.
Красивая тень для блока при помощи CSS3
Здесь создаем блок, где при помощи свойство box-shadow выставляем этому элементу тени, которые выстроены так, что получилась модель в 3D.