| ZorNet.Ru » Все для вебмастера |
| В разделе материалов: 7319 Показано материалов: 1723-1736 |
Изменить расстояние между строк текста в CSS
Бывает так, что строки или абзацы слишком близко по расстоянию, где нужно создать между ними промежуток, что можно отлично сделать в CSS.
Как плавно изменить цвет ссылки через CSS
В этой статье узнаете, как можно сделать красивый эффект по плавному изменению цвета ссылки, что можно выставить любой оттенок через CSS.
Шаблон для сайта портфолио на HTML + CSS
Вашему вниманию красивый одностраничный шаблон с отличной навигацией, который подойдет на тему портфолио или услуги, создан на HTML и CSS.
Полноэкранный слайдер для сайта через CSS
Эту будет отличным решением слайдера для фонового изображения на полный экран, где по правую сторону выставлен переключатель изображение.
Эффекты кнопок соцсетей для сайта на CSS
Красивый эффект появление социальных кнопок на изображение смотрится оригинально, когда есть еще выбор, что можно подобрать анимацию CSS.
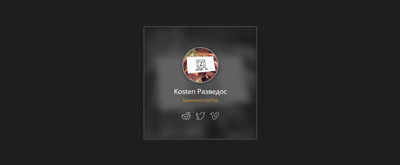
Карта профиля для пользователя с аватаром
Оригинальная карта профиля в темном стиле, которая будет выводить ваше изображение и функций социальных сетей с эффектом гладкой анимации.
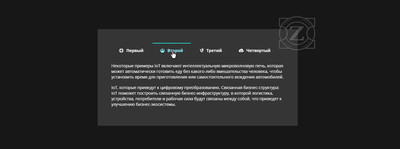
Адаптивные темные вкладки (табы) на CSS
Адаптивное решение для вкладок или табы, которые идут для удобства хранение информации, где можно разместить текст статьи или функций CSS.
Автоматически обновляемый слайдер на CSS + JS
Простой адаптивный jQuery слайдер, который автоматически производит прокрутку, где плавный переход с заданным отрезком времени просмотра.
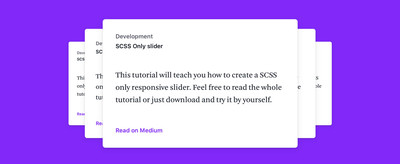
Слайдер для перемотки изображений на CSS
Простой по конструкций слайдер для перемотки и смены изображение, что происходит в автоматическом режиме или заданной скоростью через CSS.
Горизонтальное и вертикальное выравнивание CSS
Иногда нам нужно выровнять текст, который можно сделать при помощи использование свойства text-align, что можно реализовать с помощью CSS.
Изменить вид первой буквы абзаца через CSS
При создание контента иногда требуется изменить первую заглавную букву абзаца, что это возможно сделать по оформлению с помощью стиля CSS.
Выравнивание текста по двум сторонам в HTML
Иногда бывает нужно, чтоб текст или ключевые слова были по правую и левую сторону в одну линию, что можно сделать с помощью стилей CSS.
Обтекание текста вокруг картинки HTML + CSS
В этой теме как можно подробно разберем методы по созданию обтекание текста вокруг изображение и плеера, что можно сделать при помощи CSS.
Как сделать пунктирное подчеркивание ссылки?
Создавая пунктирное подчеркивание текста или ссылки, то вы делаете этот элемент более заметная, который будет отличиться от стандартного.