Изменить расстояние между строк текста в CSS | |
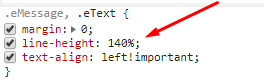
| Бывает так, что строки или абзацы слишком близко по расстоянию, где нужно создать между ними промежуток, что можно отлично сделать в CSS. Основном такой характер видимости можно увидеть при создание статьи, а точнее ее заполнения. Где иногда при увеличение знака все не очень корректно смотрится, в таком случай нужно изменить расстояние, которое будет находится между строк. Все это можно выставить с помощью стилистики. Так как сейчас при адаптивном сайте иногда бывает так, что если смотришь с монитора, то все корректно, только начинаешь просмотр с мобильного приложение, то уже не так красиво выглядит. Чтоб внести изменение в расстояние, что будет находится между строк в самом тексте, то нужно использовать line-height свойство. Где можно указать разные значение, которые аналогично можно применить к самому шрифту, это px, em, %, pt, но чаще можно встретить число множителя. Давайте рассмотрим 2 примера, где в первом методе будем задавать расстояние через em, а вот во втором подключим множитель численности. 1. HTML: Код <p>Здесь идет описание материалов или написанные статьи</p> 2. HTML: Код <p class="line">Аналогично текст, но уже под классом ставим</p> И под них CSS, где стразу на 2 случая. Код p { line-height:0.8em; } p.line { line-height:4; Как все будет выглядеть, то смотрим на демонстраций под обв метода. Демонстрация Если говорить о самом популярном свойстве, которое будет задавать расстояние строк, то безусловно является свойство line-height, где задается интервал, как Microsoft и также Word, где все идет относительно размера заданного шрифта. Теперь подробнее про свойство line-height, которое задаеться с помощью: 1. Множитель; 2. В пикселях px; 3. В пунктах pt; 4. в Относительных единицах em; 5. Безусловно в процентах(%); 6. И также можно в дюймах in и другие; Здесь нужно знать, что само значение line-height может идти от родительского каркаса "inherit" - где вычисление производится автоматически. Если говорить о наиболее популярной единицы, что ставят на промежуток, то здесь будет множитель, который больше предпочитают в установки. Что по мне, то на сайте выставил в процентном соотношение:  Также прекреплен видео ролик, где подробно описано по этой тепме: PS. Аналогично здесь можно использовать, это задать расстояние, где находится между строк с помощью CSS-свойств margin-bottom и padding-bottom, но нужно понимать, что такой способ больше применяется в задание заданного расстояние, что находится между абзацев или пунктов, которое идет со списками. | |
12 Сентября 2018 Просмотров: 1284
Поделиться в социальных сетях
Материал разместил