Выравнивание текста по двум сторонам в HTML | |
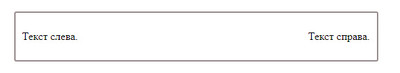
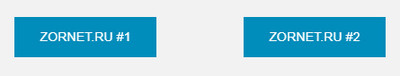
| Иногда бывает нужно, чтоб текст или ключевые слова были по правую и левую сторону в одну линию, что можно сделать с помощью стилей CSS. Основном это функций, но также для информации, где с левой стороны написано, и аналогично с правой, и главное, все это выставлено в горизонтальном виде на одном уровне. Все можно сделать, это прописать значение text-align: left; и text-align: right; соответственно, что сразу приблизит к желаемому результату. Думаю при разработках дизайн и функциональности сайта, этот вариант безусловно пригодится, как по выставлению дизайн или функционала. Так как здесь можно подключить полезных классов полезности для добавления определенных типов поведения к вашим элементам. Но в материале будем рассматривать только правую и левую сторону. 1. Здесь видим, что можно поставить значение, виде надписей.  2. Это уже в виде кнопок, что могут отвечать за переход на страницу.  Приступаем к установке: HTML Код <div id="texture_alignment"> <p class="alignleft">Текст слева.</p> <p class="alignright">Текст справа.</p> <div style="clear: both;"></div> </div> CSS Код .alignleft { float: left; } .alignright { float: right; } #texture_alignment { width: 38%; margin: 58px auto; padding: 10px; border: 2px solid #968a8a; border-radius: 3px; } Теперь вы можете раскидать элементы по сторонам, да так, чтоб они были ровно друг другу. Демонстрация | |
09 Сентября 2018 Просмотров: 4348
Поделиться в социальных сетях
Материал разместил