Зеркальный эффект отражения текста HTML и CSS | |
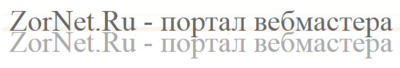
| Если вам нужен хороший и быстрый способ создать зеркальное отражение при помощи HTML и CSS, то этот метод больше подойдет для воплощения. Так как здесь идет простой эффект, который будет показывать красивое отражение. Где стили прописаны в коде HTML, и не выведены отдельно. Что веб мастеру можно при написании статьи или материала им воспользоваться. Это написать заголовки или ключевые слова, вообще красиво и стильно оформить материал. Где аналогично можете использовать фильтры CSS для добавления специальных эффектов к тексту. Как все выставите, то можете четко видеть все прописанные эффекты текстовой тени, которые основном будут визуально создавать отражение. Где уже самостоятельно делаем цветовую палитру, так как по умолчанию все это прописано, но можно добавить тени, но не слишком сильно в такой графике их задействовать. Здесь нужно понимать, что отражение идет на первом месте, а основные знаки можно под оформление поставить. Где как раз будем приближаться к 3D эффекту, но сейчас это действительно выглядит оригинально и по установки все не сложно. При проверки, так по умолчанию идет:  HTML Код <div class="zornet_ru_1" style="border-top: 1px solid #f9f5ed; border-bottom: 7px solid #f9f5ed; color: rgb(95, 90, 90, 0.93); font-size: 39px; line-height: 0.2em; margin: 0pt; padding: 0pt 0pt 0pt 5px;">ZorNet.Ru - портал вебмастера</div> <div class="zornet_ru_2" style="border-top: 1px solid #fff; color: rgb(179, 172, 172); font-size: 39px; line-height: 0.8em; margin: 0pt; padding: 0pt 0pt 0pt 5px;">ZorNet.Ru - портал вебмастера</div> Если решите применять как можно чаще, то здесь можно подумать, чтоб отдельно в CSS стили перекинуть. Демонстрация | |
20 Августа 2018 Просмотров: 1655
Поделиться в социальных сетях
Материал разместил