В этом материале подробно разберем, как сделать кнопку с помощью тега button, чтоб она корректно отображалась на разных видах браузера. А точнее, чтоб все было одинаково, так как можно заметить, если на одном браузере все показывает отлично, то как пример, зайдем с Осла, там уже видим, что надпись уже ниже установлена, или оттенок другой.
Так нам нужно сделать так, чтоб везде визуально смотрелось аналогично кнопка, которая будет создана из button. Безусловно есть кнопки на стилистике, но также идут на теге button, и под него будем выстраивать стилистику. Так как основная трудность состоит в разном отображение, и это основном идет по высоте полей, где браузер выводит по своему.
Таким образом будет выглядеть кнопка:

При создании не забываем соблюдать основные требования:
1. Кнопка обязательно должна создаваться на основе тега button;
2. На самой кнопки будет написано название, оно должно быть текстовое;
3. В третьих, кнопка на всех популярных браузерах отображается одинаково;
Сам процесс создание не сложный и не должен у веб мастера вызвать какие то затруднение, однако существует камнем преткновение, который будет превалировать в крайнем требование. Где для начало рассмотрим самый простой и стандартный пример в создание кнопки.
HTML
Код <button>Здесь пишем текст</button>
CSS
Код button {
text-align: center; /*выставляет знаки по центру*/
color: #e9eaea; /*отвечает за белый оттенок*/
width: 145px;/*отвечает за виксацию ширины*/
height: 30px;/*также идет фиксирование высоты*/
background: #6192c3;/*здесь задаем задний фон*/
border: none;/*здесь не будет границ*/
padding: 0;/*аналогично не будет и отступов*/
}
После как установите, нужно посмотреть с разных браузеров, что получиться такой вид.

Так реально будет показывать, так как крайний пункт здесь мы не реализовали, что получилось не очень красиво по описанию. Где то оно показывает как нужно, а где то просто съехало в низ или вверх, а должно быть точно по центру, как по высоте и ширине.
Не чего не остается, как сделать небольшую модификацию, для того, чтоб убрать этот нежелательный вид эффекта.
CSS
Код button {
text-align: center; /*выставляет знаки по центру*/
color: #e9eaea; /*отвечает за белый оттенок*/
width: 145px;/*отвечает за виксацию ширины*/
height: 30px;/*также идет фиксирование высоты*/
background: #6192c3;/*здесь задаем задний фон*/
border: none;/*здесь не будет границ*/
padding: 7px 0 6px 0; /*ставим ровно текст по высоте*/
}
button::-moz-focus-inner { /*для браузера Firefox*/
padding:0;
border:0;
}
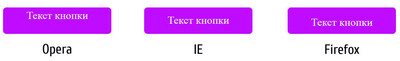
После как задали некоторые значение, то должно все корректно отображаться, а точнее одинаково смотреться, как показано на самом первом изображение, здесь берем самые популярные браузеры.
Что можно с уверенностью констатировать, что задача полностью решена, где задали кроссбраузерность кнопке на безе button. |


