Набор красивых эффектов при наведении CSS | |
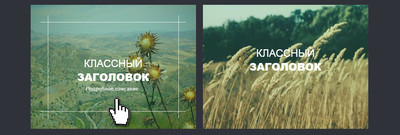
| Здесь Оригинальные эффекты при наведении, которые будут красиво и уникально смотреться на любом изображение, так как созданы на чистом CSS. Эффект наведение очень распространенный трюк, и современный сайт или дизайн трудно представить без него. И здесь как раз несколько свежих идей на этот формат, где можно подключить шрифтовые кнопки Font Awesome. И аналогично можно задействовать фон SVG, но только для некоторых предоставленных эффектов. Если рассматривать один из них, то он создан на плавной скорости, где картинка будет двигаться с левой по правую стороны. Но безусловно все зависит от стилистики, что идет с материалом, где можно задать самостоятельно скорость. Тестируя один трюк, то немного добавил своего, так чтоб изначально получить каркас, где по установке он шел по умолчанию. Он будет представлен в материале, но вся основа идет в архиве, также установочные документы. Там найдете все файлы и на демонстрацию, не считая, ту что в материале выставлена. Но все больше встречаешь простой вид анимации, что этот к такой категорий можно отнести, все понятно по настройкам. Если говорить о первом классе "cosmpaniedas-kupportonag", то он отвечает за форму каркаса, что если ставить на готовый формат, то он не нужен будет. Но чистые стили идут в архиве, где установочный процесс происходит стандартно. Так идет по умолчанию один из эффектов.  Этот вариант в плане обвода и теней, было добавлены, где сразу отличаться от первого.  Приступаем к установке: HTML Код <div class="cosmpaniedas-kupportonag"> <figure class="goplayneras-kavesteamed"> <img src="http://gamelegend.ru/uploads/posts/2012-10/1351538550_gamelegend.ru.1.jpg" alt="img12"/> <figcaption> <div> <h2>ZorNet.Ru - портал</h2> <p>Кратко по материалу идет описание</p> </div> <a href="#">Подробнее</a> </figcaption> </figure> </div> CSS Код .cosmpaniedas-kupportonag { position: relative; margin: 0 auto; padding: 1em 0 4em; max-width: 1000px; list-style: none; text-align: center; } .cosmpaniedas-kupportonag figure { position: relative; float: left; overflow: hidden; margin: 10px 1%; min-width: 319px; max-width: 385px; max-height: 328px; width: 50%; background: #060625; cursor: pointer; width: 385px; height: 228px; border: 4px solid #ececec; border-radius: 3px; text-align: center; box-shadow: 0px 0px 10px 2px rgba(35, 33, 33, 0.67), 0px 10px 30px -15px rgba(25, 23, 23, 0.65); } .cosmpaniedas-kupportonag figure img { position: relative; display: block; min-height: 100%; max-width: 100%; opacity: 0.8; } .cosmpaniedas-kupportonag figure figcaption { padding: 2em; color: #fff; text-transform: uppercase; font-size: 1.25em; -webkit-backface-visibility: hidden; backface-visibility: hidden; } .cosmpaniedas-kupportonag figure figcaption::before, .cosmpaniedas-kupportonag figure figcaption::after { pointer-events: none; } .cosmpaniedas-kupportonag figure figcaption, .cosmpaniedas-kupportonag figure figcaption > a { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } .cosmpaniedas-kupportonag figure figcaption > a { z-index: 1000; text-indent: 200%; white-space: nowrap; font-size: 0; opacity: 0; } .cosmpaniedas-kupportonag figure h2 { word-spacing: -0.15em; font-weight: 300; } .cosmpaniedas-kupportonag figure h2 span { font-weight: 800; } .cosmpaniedas-kupportonag figure h2, .cosmpaniedas-kupportonag figure p { margin: 0; } .cosmpaniedas-kupportonag figure p { letter-spacing: 1px; font-size: 68.5%; } figure.goplayneras-kavesteamed img { max-width: none; width: -webkit-calc(100% + 50px); width: calc(100% + 50px); opacity: 0.7; -webkit-transition: opacity 0.35s, -webkit-transform 0.35s; transition: opacity 0.35s, transform 0.35s; -webkit-transform: translate3d(-40px,0, 0); transform: translate3d(-40px,0,0); } figure.goplayneras-kavesteamed figcaption { text-align: left; } figure.goplayneras-kavesteamed figcaption > div { position: absolute; bottom: 0; left: 0; padding: 2em; width: 100%; height: 50%; } figure.goplayneras-kavesteamed h2, figure.goplayneras-kavesteamed p { -webkit-transform: translate3d(0,40px,0); transform: translate3d(0,40px,0); } figure.goplayneras-kavesteamed h2 { -webkit-transition: -webkit-transform 0.35s; transition: transform 0.35s; } figure.goplayneras-kavesteamed p { color: rgba(255,255,255,0.8); opacity: 0; -webkit-transition: opacity 0.2s, -webkit-transform 0.35s; transition: opacity 0.2s, transform 0.35s; } figure.goplayneras-kavesteamed:hover img, figure.goplayneras-kavesteamed:hover p { opacity: 1; } figure.goplayneras-kavesteamed:hover img, figure.goplayneras-kavesteamed:hover h2, figure.goplayneras-kavesteamed:hover p { -webkit-transform: translate3d(0,0,0); transform: translate3d(0,0,0); } figure.goplayneras-kavesteamed:hover p { -webkit-transition-delay: 0.05s; transition-delay: 0.05s; -webkit-transition-duration: 0.35s; transition-duration: 0.35s; } Структура на полном экране была скорректирован, это для того, чтоб содержать отдельные строки цифр, где легче увидеть, как эффект выглядит в нормальном состоянии и при наведении курсора. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |