24 эффектов CSS при наведении для кнопок | |
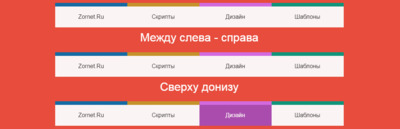
| Набор оригинальных по своей анимации кнопок, которые отлично смотрятся на любом тематическом сайте, где идет плоский дизайн с красивым эффектом. На первом месте здесь зафиксируем это эффекты наведения кнопок, где оригинальный набор эффектов наведения для кнопок при наведении или к действию. Теперь у вас появилась возможность для выбора под свою стилистику блока, где можете ожидать различную анимацию. Использование эффектов наведения для кнопок призыва к действию имеет решающее значение на целевой странице. Не секрет, что люди нынешнего поколения уделяет мало внимания, почти восемь секунд, использование эффектов наведения поможет нам легко привлечь внимание пользователей. Где разработка всех представленных эффектов даст вам одиннадцать различных типов эффектов наведения в этом наборе. Первая подборка выполнена под горизонтальное меню, но при этом все эффекты закреплкны за каждым элементом. Где идет эффект наведения при использовании: после псевдоэлемента с другой анимацией состояния наведения.  HTML Код <h1>Между верхней и нижней</h1> <nav class="first"> <ul> <li><a href="">Zornet.Ru</a></li> <li><a href="">Скрипты</a></li> <li><a href="">Дизайн</a></li> <li><a href="">Шаблоны</a></li> </ul> </nav> <h1>Между слева - справа</h1> <nav class="desanub"> <ul> <li><a href="">Zornet.Ru</a></li> <li><a href="">Скрипты</a></li> <li><a href="">Дизайн</a></li> <li><a href="">Шаблоны</a></li> </ul> </nav> <h1>Сверху донизу</h1> <nav class="asdelad"> <ul> <li><a href="">Zornet.Ru</a></li> <li><a href="">Скрипты</a></li> <li><a href="">Дизайн</a></li> <li><a href="">Шаблоны</a></li> </ul> </nav> <h1>Снизу вверх</h1> <nav class="tugsad"> <ul> <li><a href="">Zornet.Ru</a></li> <li><a href="">Скрипты</a></li> <li><a href="">Дизайн</a></li> <li><a href="">Шаблоны</a></li> </ul> </nav> <h1>Справа налево</h1> <nav class="kiganug"> <ul> <li><a href="">Zornet.Ru</a></li> <li><a href="">Скрипты</a></li> <li><a href="">Дизайн</a></li> <li><a href="">Шаблоны</a></li> </ul> </nav> <h1>Слева направо</h1> <nav class="lopasvag"> <ul> <li><a href="">Zornet.Ru</a></li> <li><a href="">Скрипты</a></li> <li><a href="">Дизайн</a></li> <li><a href="">Шаблоны</a></li> </ul> </nav> CSS Код h1{ text-align: center; color: #fff; font-weight: 200; margin-top: 10px; } nav{ float: none; clear: both; overflow: hidden; width: 800px; margin: 0px auto; background: #eee; } nav ul { list-style: none; margin: 0px; padding: 0px; } nav li{ float: left; } nav li a { display: block; width: 200px; padding: 20px; border-top: 5px solid; position: relative; background: #fbf4f4; z-index: 2; text-decoration: none; color: #292727; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; text-align: center; } nav li a:hover{ border-top: 0px; color: #fbf4f4;} nav li:first-child a{ border-top: 10px solid #156aa2; } nav li:nth-child(2) a{ border-top: 10px solid #c5922b; } nav li:nth-child(3) a{ border-top: 10px solid #d26ade; } nav li:last-child a{ border-top: 10px solid #11947a; } .first li a:after{ top: 50%; height: 0px; } .asdelad li a:after{ height: 0px; top: 0px; } .tugsad li a:after{ height: 0px; bottom: 0px; } .desanub li a:after{ width: 0px; left: 50%; top: 0px; } .kiganug li a:after{ width: 0px; left: 100%; top: 0px; } .lopasvag li a:after{ width: 0px; left: 0px; top: 0px; } nav li a:after { content: ""; height: 100%; left: 0; width: 100%; position: absolute; transition: all 0.3s ease 0s; -webkit-transition: all 0.3s ease 0s; z-index: -1; } nav.first li a:hover:after{ top: 0px; height: 100%; } nav.asdelad li a:hover:after, nav.tugsad li a:hover:after{height: 100%; } nav.desanub li a:hover:after{ left: 0px; width: 100%; } nav.kiganug li a:hover:after{ left: 0px; width: 100%; } nav.lopasvag li a:hover:after{ width: 100%; } nav li:first-child a:after{ background: #1d7bb9; } nav li:nth-child(2) a:after{ background: #c18e27; } nav li:nth-child(3) a:after{ background: #a94cad; } nav li:last-child a:after{ background: #10a98a; } Здесь как можно заметить, что изначально выстроена навигация, что на современном дизайне по цветовой гамме, что идет в разном оттенке станет отличным решением. Вся структура кода, используемая для всех эффектов, которые по своей конструкций не сложны для установки. В зависимости от вашего дизайна есть возможность выбрать один и начать редактировать его, чтобы использовать его на своем сайте. Демонстрация | |
17 Января 2020 Загрузок: 2 Просмотров: 1228
Поделиться в социальных сетях
Материал разместил