| ZorNet.Ru » Все для вебмастера |
| В разделе материалов: 7319 Показано материалов: 1611-1624 |
Горизонтальное меню "навигация" сайта на CSS3
Вашему вниманию отлично созданное адаптивное меню, которое идет в горизонтальном виде и имеет классические под категорий на HTML и CSS3.
Появление блока с текстом при наведении CSS
В статье узнаете, как создать появление блока с информацией, что появится при наведении клика на элемент, где используем чистый стиль CSS.
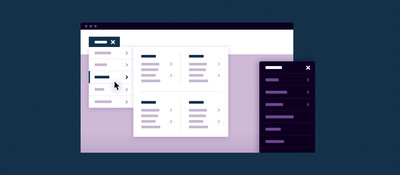
Плавное выпадающее панель меню на CSS3
Эта панель под информацию, которая при клике будет плавно появляться в контейнере, где можно разместить как описание или ссылки перехода.
Главная страница с навигацией на HTML и CSS
Оригинальная страница с навигацией, которая идет на главную и построена на HTML и CSS, что отлично подойдет под разный тематический сайт.
Изменение цвета при наведении на форуме uCoz
Это два стиля, которое отлично дополнят стилистику при наведение клика на запрос, что находится на форуме, где сразу появляются изменение.
Анимированные кнопки с помощью SVG + CSS
Очень популярно стало использовать hover эффектов CSS при наведении курсора, когда есть подборка анимации, что можно выстраивать на сайте.
Адаптивный слайдер для сайта на CSS + jQuery
Адаптивный и простой по своей установки универсальный слайдер, который позволяет размещать как изображение, так и краткое описание к нему.
Слайдер для сайта в адаптивной виде на CSS
Слайдер стал очень популярным на любом тематическом сайте, плюс если он идет адаптивный под мобильные аппараты, где отлично сделан в CSS.
Раскрывающееся поле поиска для сайта в CSS
Вашему вниманию стильный вид раскрывающееся формы поиска, который по своей форме отличается от стандартного, так как при клике появляется.
Отзывчивая панель навигации с иконками CSS
Простая и адаптивная панель горизонтальной навигации, которая создана в простом виде, оно также имеет все основные функции и эффекты CSS.
Адаптивные вкладки только с помощью CSS
Вкладки или по другому из называют табы, которые созданы в адаптивной верстке, здесь задействована стилистика CSS, как под функций и дизайн.
Адаптивный слайдер типа карусели в CSS + JS
Галереи типа слайдера стали очень популярны, так как можно вывести в небольшом окне или на весь экран изображение, ведь идут адаптивные.
Красивые табы (вкладки) с анимацией CSS3
По своей функций вкладки работают стандартно, только переход у них оригинальный, который связан с помощью анимации, где стильно смотрится.
Создать div блок сайта с прокруткой на CSS
Этой статье подробно разберем, как правильно создать блоки div, где самостоятельно задаем размеры, но и главное там буде прокрутка на CSS.