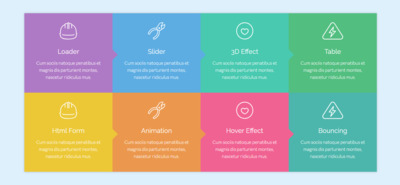
Адаптивный блок с контентом с помощью CSS
Это красиво созданные блоки, плюс они адаптивны под мобильные аппараты, на которых можно разместить различную информацию на главной сайта.
Цветная кнопка с переплетом при помощи CSS
Эта кнопка по своей цветовой гамме безусловно заметна, что сразу можно ее увидеть при входе на сайт, так как в себе содержат разную гамму.
Анимация с прыгающими буквами на CSS
Создаем красивый эффект на буквы и на полный текст, где они будут прыгать, и находится в формате 3D, что оригинально и весело смотрится.
Красивое оформление блоков сайта на CSS
Как красиво оформит информационные блоки, где для начало рассмотрим о создание их на шрифтовых кнопках, где второй вариант на изображение.
Полноэкранный слайд-шоу при помощи CSS3
Отличный слайдер шоу на полный экран, который выполнен на чистых стилях CSS, и подойдет для современной презентаций на тематическом сайте.
Оформление стильных блоков сайта на CSS
Каждый веб мастер желает красиво оформить свой дизайн или функций, что здесь представлено один из многих вариантов, который на стиле CSS.
Эффект фона из движущихся облаков на CSS
Оригинальный по своему эффект на движущиеся облака, которые будут находиться на фоне сайта, это отличное решение для любого интернет сайта.
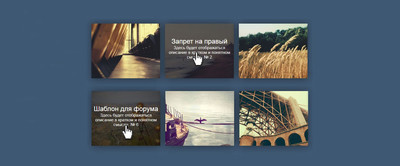
Эффект название для изображение на CSS
Это подборка из восьми эффектов для появления на изображение, что происходит при наведении клика, где появится название и краткое описание.
Чистая анимация фона с градиентом CSS3
Анимированный фон градиента с использованием стилистики CSS3, что меняться по оттенку цвета, которые вы сами изначально задали в CSS3.
Запрет на правый клик для страниц сайта
Вашему вниманию скрипт, который на страницах сайта будет запрещать пользоваться правым кликом, чтоб не скопировали оригинальный материал.
Эффекты длинной тени для текста на CSS
Вероятно, что длинная тень не потеряет своей актуальности и также безусловно всегда будет популярна на плоском дизайне тематического сайта.
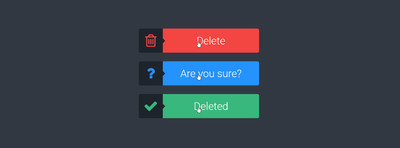
Кнопка удалить с эффектом анимации на CSS
Эта кнопка создана под функцию удаление, так как изначально идет предупреждение, что точно хотите сделать это, и после клика удаляется.
Анимация при наведении блока с помощью CSS3
Очередной в современном стиле блок с отличным hover-эффектом для изображения, который закреплен к материалу, все работает на чистом CSS.
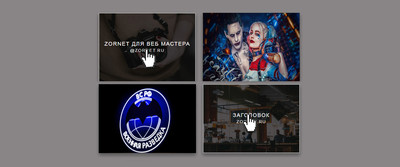
Эффект рамки и название на изображение CSS
Красивый по оригинальности эффект появление рамки и название материала при наведении на изображение, все создано при помощи чистого CSS.