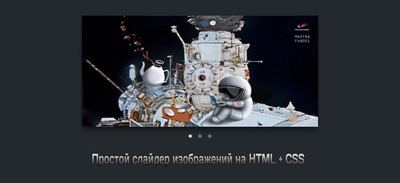
Простой слайдер изображений в HTML + CSS
Простой по функциям адаптивный слайдер на чистом CSS, где для перехода изображение идут нижнее кнопки, где по дизайну отлично подойдет на сайты.
Анимация градиентов на чистом CSS
Вашему вниманию отличное решение для дизайна на сайте, как градиентная фоновая анимация, где используется чистый CSS движущийся цветовой гаммы.
Адаптивные блоки для видео на YouTube
Наша задача состоит в том, это как сделать адаптивное видео ролики от YouTube для сайта, что в этой статье подробно разберем, как все делается.
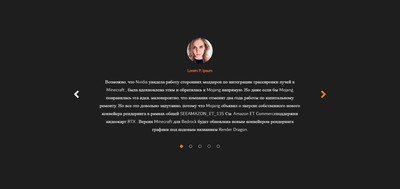
Адаптивный слайдер отзывов клиентов
В материале представлен адаптивный слайдер отзывов клиентов сайта, который создан при помощи CSS и jQuery, где идет красивый эффект перехода.
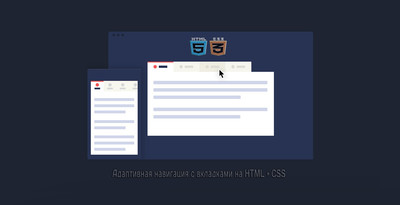
Адаптивная навигация по вкладкам на CSS
Для функциональности сайта, будет отличным решением, как адаптивные вкладки на CSS или Tabs, что содержат информацию в блоках с переключением.
Адаптивная HTML таблица категорий сайта
Прекрасно смотрится эта адаптированная таблица на сайтах, где выводит тематические категорий, что полностью создана на CSS, плюс изображение.
Увеличение и поворот изображение в CSS
Рассмотрим простой вариант по созданию CSS изображения для масштабирования и поворота при наведении курсора вместе с несколькими дополнениями.
Зеркальное отражение текста на CSS
В этой статье создадим эффект для отражения текста, где добавить зеркальный трюк текстовому элементу, и все это делаем при помощи HTML и CSS.
Флажок и тумблер checkbox карандашом
Прекрасный эффект для элемента управления флажком checkbox, где при установлении галочки появляется карандаш и устанавливает ее с помощью CSS.
Круглый индикатор CSS загрузки для сайта
Круглый по форме индикатор загрузки на чистом, который выполнен в темном гамме, где также присутствуют яркие краски под анимацию с помощью CSS.
Кнопки социальных сетей CSS для сайта
Коллекция стильных и разнообразных по дизайну кнопок социальных сетей, где присутствует анимация с участием HTML и CSS, которые идут для сайта.
Граница градиент с двух сторон на CSS
Создаем границу двух цветов в темно алом оформление на CSS, что позволяют сделать рамки по правую левую сторону, где по центре будет описание.
Границы градиента для кнопок на CSS3
В этой статье приведены примеры несколько примеров красивого оформления кнопок с оригинальным эффектом границ, которые предназначены для сайта.
Анимация границы при наведении кнопки
В статье представлены 3 оригинальных варианта на анимацию границ при наведении кнопки, где производится анимация в различных видах с помощью CSS.