Увеличение и поворот изображение в CSS | |
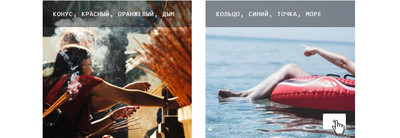
| Рассмотрим простой вариант по созданию CSS изображения для масштабирования и поворота при наведении курсора вместе с несколькими дополнениями. Сам эффект состоит из двух анимации, то как уже было сказано, что при наведении изображение станет увеличиваться, но только в своем блоке, не выходя за рамки. Что можно расположить снимки в каркас, и уже в нем подсоединить все эффекты с помощью стилистики. Второй трюк идет вмести с первым, что не просто делаем увеличение, но небольшой прокруткой или наклоном, что совершенно по другому смотрится от стандартного увеличение с наведением курсора. И все это исполнено по двум методам при участии чистого CSS, где не нужно скрипт подключать. Но и дополнение на втором варианте, это по вверх картинки расположится горизонтальная линия. Которая по своей цветовой гамме идет в темном цвета, плюс прозрачность, где можно разместить, как название материала, если его ставить под данное описание с содержимым, что безусловно смотрится оригинально. Здесь нужно заострить внимание на сам эффект, как он исполняется. Первый вариант:  HTML Код <div class="pokuvesa-asetuvad"><div class="kavega-asetulon"></div></div> CSS Код .pokuvesa-asetuvad { height: 300px; overflow: hidden; } .kavega-asetulon { height: 100%; width: 100%; background-size: cover; background-position: center; transition: all 0.7s ease; background-image: url('https://zornet.ru/_fr/56/8891161.jpg'); } .kavega-asetulon:hover { transform: scale(1.3) rotate(3deg); } Здесь присутствует внешний div, который устанавливает высоту и ширину фона. Должно быть задано значение либо, height либо width, а вот под картинку должно быть несколько больше. Также значение overflow станет скрывает, то что должно показаться снаружи. Так же внутренний элемент hover, которое имеет значение transform, которое увеличивается на 30% и поворачивается на 3 градуса влево. Демонстрация Второй вариант:  HTML Код <div class="dorganizalus"> <div class="salkman">Начинающему вебмастеру</div> <div class="salkman-icon">+</div> <div class="effekt-povorotom"></div> </div> CSS Код .dorganizalus { position: relative; height: 300px; overflow: hidden; } .effekt-povorotom { height: 100%; width: 100%; background-size: cover; background-position: center; transition: all 0.7s ease; background-image: url('https://zornet.ru/_fr/56/8115220.jpg'); } .effekt-povorotom:hover { transform: scale(1.3) rotate(3deg); } .salkman { position: absolute; top: 0; left: 0; width: 100%; background: rgba(25, 24, 24, 0.4); padding: 20px 23px; font: 14px/1.3 'Source Code Pro', monospace; text-transform: uppercase; letter-spacing: 1px; color: #f5f1f1; border-radius: 1px 1px 0 0; z-index: 100; } .salkman-icon { display: none; position: absolute; bottom: 20px; right: 20px; width: 50px; padding: 4px 9px 7px 9px; text-align: center; background-color: #fff; border-radius: 3px; font: 18px 'Source Code Pro', monospace; color: #111; z-index: 100; cursor: pointer; } .dorganizalus:hover .salkman-icon { display: block; } Для каждого изображения теперь есть элемент salkman-icon, которые становятся видимыми при наведении внешнего элемента. Внешний div такой же, как и выше с добавлением position значения, что позволяет salkman и salkman-icon иметь position и отобразить на внутренний div. Демонстрация | |
19 Августа 2019 Загрузок: 1 Просмотров: 2060
Поделиться в социальных сетях
Материал разместил