Границы градиента для кнопок на CSS3 | |
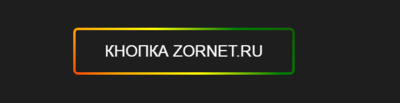
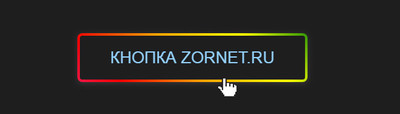
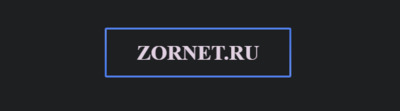
| В этой статье приведены примеры несколько примеров красивого оформления кнопок с оригинальным эффектом границ, которые предназначены для сайта. Где все выстроено в стилистике градиентов, что смотрится на любом сайте в уникальном виде. Так как они по времени изменяют оттенок цвета. Но это все в общем, ведь у каждого элемента кнопки идет свой оригинальный трюк анимации, который уже можно по умолчанию устанавливать на светлый или темный интернет сайт. Это совершенно другой стиль дизайна от стандартного элемента кнопки, который выполнен по своим функциям на CSS3, где веб мастера появляется отличный вариант в создание уникальных кнопок на веб-сайте без изображений. В прошлом использование изображения было неизбежным, но сейчас дело дошло до отображения градиентных цветов, что совершено по другому смотрится. Так как если в старом эффекте можно задействовать 2 оттенка цвета, это по умолчанию и с наведением курсора. То здесь мы изначально получаем красивый вид красок, где в центре идет только одно название, как ключевое слово. Где начнем с простого градиента, что распространяется сверху вниз, а также у каждой кнопки свой эффект, который полностью выстроен при помощи CSS, где преложены demo страницы для изначально просмотра. Первый вариант: С открытием страницы:  С наведением клика:  HTML Код <a class="krasivaya-animatsiya" href="https://zornet.ru" >ZORNET.RU</a> CSS Код .krasivaya-animatsiya { box-sizing: border-box; position: relative; overflow: hidden; margin: auto; padding: 0 2em; font-family: sans-serif; font-size: 26px; line-height: 3; text-decoration: none; color: #fff; border-radius: 8px; } .krasivaya-animatsiya::before, .krasivaya-animatsiya::after { content: ''; display: block; position: absolute; z-index: -1; } .krasivaya-animatsiya::before { top: -50%; left: 0; width: 150%; height: 150%; background: linear-gradient(45deg, #ec2a85, red, orange, yellow, green, #175605); animation-name: rainbowPlaying; animation-duration: 2s; animation-timing-function: linear; animation-iteration-count: infinite; animation-direction: alternate; animation-play-state: paused; } .krasivaya-animatsiya::after { top: 4px; right: 4px; bottom: 4px; left: 4px; border-radius: 4px; background: var(--main-color); } .krasivaya-animatsiya:hover { color: #94d2fd; box-shadow: 0px 2px 8px rgba(113, 107, 107, 0.32), 0px 9px 30px -15px rgba(148, 193, 212, 0); } .krasivaya-animatsiya::before { animation-play-state: running; } Здесь задействовано несколько оттенков цвета, где при наведение клика идет по всем сторонам эффект тени, а само название в центре меняется на другую палитру цвета. Демонстрация Второй вариант: По умолчанию:  Здесь идет неведение курсор:  HTML Код <div class="klasika"> <a href="#" class="kadamkis-diyentom">ZORNET.RU</a> </div> CSS Код .kadamkis-diyentom { display: block; width: 285px; height: 70px; border-radius: 3px; color: #e1d1e2; border-top: 3px solid #de6ce4; border-bottom: 3px solid #de6ce4; line-height: 70px; text-align: center; font-size: 32px; font-weight: bold; text-decoration: none; background-position: 0 0, 100% 0; background-repeat: no-repeat; background-size: 3px 100%; background-image: linear-gradient(to bottom, #e17ce6 0%, #de63e4 100%), linear-gradient(to bottom, #e866ef 0%, #d775dc 100%); animation: border 5s infinite paused; } .kadamkis-diyentom:hover{ animation-play-state: running; } @keyframes border { 0% { background-image: linear-gradient(to bottom, #ef1616 0%, #903324 100%), linear-gradient(to bottom, #e01818 0%, #982b1a 100%); } 50% { border-top: 3px solid #517fea; border-bottom: 3px solid #517fea; background-image: linear-gradient(to bottom, #5d87ea 0%, #4778e8 100%), linear-gradient(to bottom, #4774de 0%, #6089e8 100%); } 100% { border-top: 3px solid #a05fea; border-bottom: 3px solid #7fa3f1; background-image: linear-gradient(to bottom, #9365c7 0%, #9b90d8 100%), linear-gradient(to bottom, #914baf 0%, #ac2ec3 100%); } } В этом варианте изначально задаем цветовую гамму, что идет по умолчанию, а при наведении вы можете выставить свои оттенки, которые будут по времени меняться, что временной отрезок сами ставим, чем меньше, тем быстрей происходит смена. Сейчас установлен на 5s, это находится в первом классе, и там же первая палитра, что по ней можно уже ставить остальную. Как можно заметить, что такой эффект в основе своей идет аналогичен. Разве уже самостоятельно добавить различные эффекты, виде чтоб мигала или просто изменение цвета, но не забываем, что под каждую сторону свой оттенок, и он должен красиво сливаться с другим, где делаем небольшие изменение для перехода цветовой гаммы. Демонстрация | |
15 Августа 2019 Загрузок: 1 Просмотров: 1360
Поделиться в социальных сетях
Материал разместил