Анимация с эффектами для кнопок на CSS3 | |
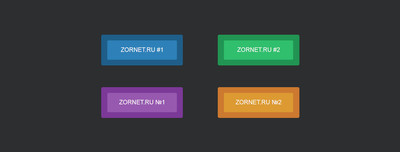
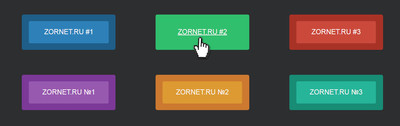
| Мало кого можно удивить анимацией для кнопок, но эта подборка отличается от других, сделано просто на стилистике и красиво смотрится. Вам предоставлен один каркас, но с которого можно создать очень много уникальных кнопок, где эффект при наведении просто чудесен. Также есть отличная тема на редактирование и внесение своего, это как сделать красивую рамку, здесь все зависит от самого дизайна, где вы будете ее устанавливать. Но она изначально идет в прозрачном виде, где предоставлена стразу несколько популярных оттенков. Безусловно все работает на CSS, где вся визуальная тема на этом завязано, но также можно все отредактировать по скорости. Сам стиль взят простой, где по центру идет темнее, чем по всем сторонам, так как в центре будут прописаны знаки, это может быть как цифры или шрифтовые иконки. Которые стали очень популярны, где даже на некоторых темах без них не обойтись. Чтоб понять и вдохновится стилистикой, то нужно знакомиться с этими анимированными фрагментами, сделанными с помощью CSS, что созданы для призыва к действию. Это может быть как скачать файл или перейти на другою страницу. Веб мастер может создавать сумасшедшие эффекты, которые по своему будут оригинальны, где при помощи простых действий пользователя, таких как зависания и щелчки мыши. Если в поисках интересных и оригинальных идей для своего интернет проекта, то безусловно в этой подборке вы найдете, что, то для себя, где удивите своего пользователя. Кто немного знаком со стилями CSS, то может легко настроить или выстроить как вы сами хотите видеть эффекты для работы в любом браузере, на любом сайте все будет показывать корректно, включая мобильные носители. Здесь были проверены на работоспособность и воообще как работает анимация с эффектом.  HTML Код <div class="sionsefro_mosilinks"> <a href="#" class="gekanbus-base gekanbus-cta gekanbus-1"> <span>ZORNET.RU #1</span> </a> <a href="#" class="gekanbus-base gekanbus-cta gekanbus-2"> <span>ZORNET.RU #2</span> </a> <a href="#" class="gekanbus-base gekanbus-cta gekanbus-3"> <span>ZORNET.RU #3</span> </a> <a href="#" class="gekanbus-base gekanbus-cta gekanbus-4"> <span>ZORNET.RU №1</span> </a> <a href="#" class="gekanbus-base gekanbus-cta gekanbus-5"> <span>ZORNET.RU №2</span> </a> <a href="#" class="gekanbus-base gekanbus-cta gekanbus-6"> <span>ZORNET.RU №3</span> </a> </div> CSS Код .sionsefro_mosilinks{ display: flex; flex-flow: row wrap; justify-content: space-around; } a { text-decoration: none; width: 271px; line-height: 102px; height: 102px; margin: 3.6em 1.6em 0; } .gekanbus-1 { background: #1e5e88; -webkit-transition: background 225ms ease!important; -moz-transition: background 225ms ease!important; transition: background 225ms ease!important; } .gekanbus-1:before, .gekanbus-1:focus, .gekanbus-1:hover { background: #2d81b9; } .gekanbus-2 { background: #219452; -webkit-transition: background 225ms ease!important; -moz-transition: background 225ms ease!important; transition: background 225ms ease!important; } .gekanbus-2:before, .gekanbus-2:focus, .gekanbus-2:hover { background: #30bf6d; } .gekanbus-3 { background: #a93226; -webkit-transition: background 225ms ease!important; -moz-transition: background 225ms ease!important; transition: background 225ms ease!important; } .gekanbus-3:before, .gekanbus-3:focus, .gekanbus-3:hover { background: #ca493b; / } .gekanbus-4 { background: #7c3998; -webkit-transition: background 225ms ease!important; -moz-transition: background 225ms ease!important; transition: background 225ms ease!important; } .gekanbus-4:before, .gekanbus-4:focus, .gekanbus-4:hover { background: #9659af; } .gekanbus-5 { background: #cc7930; -webkit-transition: background 225ms ease!important; -moz-transition: background 225ms ease!important; transition: background 225ms ease!important; } .gekanbus-5:before, .gekanbus-3:focus, .gekanbus-3:hover { background: #dc9a32; } .gekanbus-6 { background: #188c75; -webkit-transition: background 225ms ease!important; -moz-transition: background 225ms ease!important; transition: background 225ms ease!important; } .gekanbus-6:before, .gekanbus-3:focus, .gekanbus-3:hover { background: #26b599; } .gekanbus-base { font-family: Oswald, sans-serif; font-size: 20px; text-transform: uppercase; position: relative; transition: all 225ms cubic-bezier(0.25, 0.1, 0.16, 0.94); border: none; border-radius: 5px; overflow: hidden; color: #f9f4f4; text-align: center; line-height: 100px; } .gekanbus-cta span { z-index: 7; position: relative; } .gekanbus-cta:before { content: ""; display: block; width: 85%; height: 63%; border-radius: 4px; position: absolute; left: 49.8%; top: 49.8%; -webkit-transition: all 400ms cubic-bezier(.32,1.25,.1,1.47); -moz-transition: all 400ms cubic-bezier(.32,1.25,.1,1.47); transition: all 400ms cubic-bezier(.32,1.25,.1,1.47); -webkit-transform: translate(-49.8%,-49.8%); -moz-transform: translate(-49.8%,-49.8%); -ms-transform: translate(-49.8%,-49.8%); transform: translate(-49.8%,-49.8%); } .gekanbus-cta:focus:before, .gekanbus-cta:hover:before { height: 103%; width: 103%; } Здесь нужно понимать, что основном это касается пользователей настольных компьютеров, но мобильный сайт также поддерживает эффекты щелчка при касания на элемент, что на современные сайты будет отличным решением. Демонстрация | |
27 Мая 2018 Просмотров: 1699
Поделиться в социальных сетях
Материал разместил