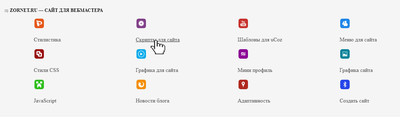
Адаптивная HTML таблица категорий сайта | |
| Прекрасно смотрится эта адаптированная таблица на сайтах, где выводит тематические категорий, что полностью создана на CSS, плюс изображение. Такой стиль и функционал отлично подойдет на многие тематические сайты, так как вы самостоятельно ставите свое изображение. Где при одном виде можно изначально понять, какая категория за ней скрывается, что особо не нужно гадать, так как она написана ниже изображение. Теперь остается разместить в том месте, где основном бывает или заходят как можно больше гостей и пользователей. Так как по сути здесь категорий заменяют полностью навигацию по сайту. Если вам нужно найти некий материал или посмотреть аналоги, то просто находим аналогичную категорию и переходим на нее. Там уже будет представлен полностью ассортимент, где уже можно выбрать то, что вы ищете или вам требуется. Так она выглядит после, как вы установите ее на сайт:  Установочный процесс: HTML Код <div class="osnova-karkasa adapivnu-kategos-vazdela"><h3 class="page-header">ZorNet.Ru — сайт для вебмастера</h3><ul class="categories-moduleadapivnu-kategos-vazdela"> <li> <img class="kategon-blogan" src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/Metr.png"> <h4> <a href="#"> Стилистика </a> </h4> </li> <li> <img class="kategon-blogan" src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/Metrasa.png"> <h4> <a href="#"> Скрипты для сайта </a> </h4> </li> <li> <img class="kategon-blogan" src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/zurydsaa.png"> <h4> <a href="#"> Шаблоны для uCoz </a> </h4> </li> <li> <img class="kategon-blogan" src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/MetroUI-Ap.png"> <h4> <a href="#"> Меню для сайта </a> </h4> </li> <li> <img class="kategon-blogan" src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/aretudsa.png"> <h4> <a href="#"> Стили CSS </a> </h4> </li> <li> <img class="kategon-blogan" src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/GCLPO.png"> <h4> <a href="#"> Графика для сайта </a> </h4> </li> <li> <img class="kategon-blogan" src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/ps-Win.png"> <h4> <a href="#"> Мини профиль </a> </h4> </li> <li> <img class="kategon-blogan" src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/Photoda.png"> <h4> <a href="#"> Графика сайта </a> </h4> </li> <li> <img class="kategon-blogan" src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/dsapps-Min.png"> <h4> <a href="#"> JavaScript </a> </h4> </li> <li> <img class="kategon-blogan" src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/kituydfsbv.png"> <h4> <a href="#"> Новости блога </a> </h4> </li> <li> <img class="kategon-blogan" src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/mudsruv.png"> <h4> <a href="#"> Адаптивность </a> </h4> </li> <li> <img class="kategon-blogan" src="https://zornet.ru/CSS-ZORNET/Kodak_saita/asvetun/vesan-kigedsab/lopas.png"> <h4> <a href="#"> Создать сайт </a> </h4> </li> </ul> </div> CSS Код h4 { font-size: 16px; line-height: 14px; } a { text-decoration: none; /* Убираем подчёркивание у ссылок */ } a:hover { text-decoration: underline; /* Добавляем подчёркивание */ } .adapivnu-kategos-vazdela { border: none; background-color: transparent; box-shadow: none; padding: 0; margin-top: 50px; clear: both; } .osnova-karkasa { min-height: 20px; padding: 19px; margin-bottom: 20px; background-color: #f5f5f5; border: 1px solid #e3e3e3; border-radius: 4px; box-shadow: inset 0 1px 1px rgba(0,0,0,0.05); } .adapivnu-kategos-vazdela h3, .oboznacheniyes-kedsanisa h3{ font-family: 'HelveticaNeueCyr Bold'; background-image:url('https://zornet.ru/CSS-ZORNET/Abvan/comments_small.png'); background-repeat:no-repeat; font-size:14px; text-transform:uppercase; font-weight:bold; padding-left: 15px; background-position: left 4px; border: none; } .oboznacheniyes-kedsanisa h3{ margin-bottom: 19px!important; } .adapivnu-kategos-vazdela ul{ margin: 0 0 0 46px; list-style-type: none; } .adapivnu-kategos-vazdela ul:after{ display:block; clear:both; content: ""; } .categories-moduleadapivnu-kategos-vazdela:after{ clear:both; float:none; } .adapivnu-kategos-vazdela ul li{ float:left; margin-right:80px; } .adapivnu-kategos-vazdela .categories-moduleadapivnu-kategos-vazdela li{ width: 25%; margin-right:0; height:90px; } .menumain-factories-menu{ float:none; clear:both; } .categories-moduleadapivnu-kategos-vazdela h4 a{ font-family: 'HelveticaNeueCyr Roman'; color:#444444; font-weight:normal; } @media(max-width:1308px){ .adapivnu-kategos-vazdela ul{margin:0;} } @media(max-width:680px){ .adapivnu-kategos-vazdela .categories-moduleadapivnu-kategos-vazdela li{width: 50%;} } Вот для этого и нужны такие таблицы, которые еще дополняются картинками и безусловно название разделов или категорий. Проверяя на тестовой площадке, то она полностью рабочая, также отражается на разных мобильных аппаратах, но главное выводит все корректно и читабельно. Демонстрация | |
19 Августа 2019 Загрузок: 2 Просмотров: 1388
Поделиться в социальных сетях
Материал разместил


