Оригинальный вид категорий сайта | |
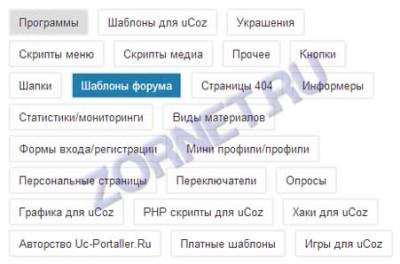
| Если вам надоел стандартный вид категорий то вам предлагаю такой вид. Лично пока его не где на сайте не видел, сам по дизайну он оригинален. Кнопки созданы в стиле гугл, и смотрятся очень стильно. Как понимаете он для светлого шаблона сайта. Установка: На странице добавления/редактирования материала вставляем после тега BODY следующий код Код <script> $('#ldM57').each(function(){ var ohtml = ''; $(this).find('table').hide(); for(var i=0;i<$('#uCatsMenu9 input').length;i++){ ohtml += '<div class="cbutton '+(($("#uCatsMenu9 input").eq(i).is(":checked")) ? "active" : "")+'" onclick="selcat(this, '+$('#uCatsMenu9 input').eq(i).val()+');">'+$('#uCatsMenu9 input').eq(i).next().text()+'</div>'; } $(this).append(ohtml); }); function selcat(t, id){ $('.cbutton').removeClass('active'); $(t).addClass('active'); $('#uCatsMenu9 input[value='+id+']').click(); } </script> И стили к скрипту в CSS: Код .cbutton {margin:0 5px 5px;display:inline-table;padding:6px 10px;background:#fff;border:2px solid #eee;border-radius:3px;} .cbutton:hover {background:#ddd;cursor:pointer;} .cbutton.active {background:#217EAC;color:#fff;} | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |