Красивый вид отображение категорий сайта | |
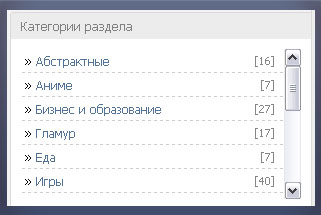
| Если у вас категорий много и вы просто хотите заметить на другой дизайн, то Красивый вид отображение категорий сайта отличное решение для вас будет. Но во первых, эти категорий много места не займут, так как есть придел у них и после чего включается прокрутка, что очень редко встретишь. Только одно, можно определить к минусам, они созданы только под светлый дизайн, но не факт, можно попробовать поставить и на темный и посмотреть как будет. На белом фоне они смотреться будут так как на картинке. Установка: Можно просто в блок прописать, если у вас стоит стандартные, то ищем CATEGORIES и убираем и ставим этот код: Код <div style="max-height:150px;overflow:auto;">$CATEGORIES$</div><script>$('table.catsTable tr').each(function () { var urlcat = $(this).find('a:eq(0)').attr('href'); var namecat = $(this).find('a:eq(0)').text(); var numentry = $(this).find('.catNumData').text(); $(this).html('<div style="padding:3px;border-bottom:1px dashed #ccc;">» <a href="'+urlcat+'">'+namecat+'</a><div style="float:right;"><span style="font-size:11px;padding-left:5px;padding-right:5px;padding-top:3px;padding-bottom:3px;color:#858585;font-size:11px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;">'+numentry+'</span></div></div>'); }); </script> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |