Счетчик под категорий сайта ucoz | |
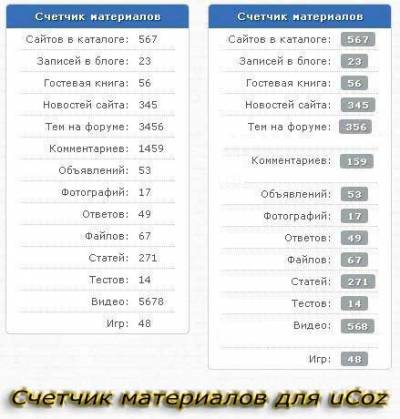
| Такой простой по дизайну счетчик чем то напоминающий категорий сайта можно установить на сайт. Который будит выдавать полную информацию всех файлов которые находятся на сайте и конечно будит происходит их полный счет. Вот чем хорош этот скрипт, вы видите сколько где материалов, и что вам если нужно вы быстро найдете а не будите плутать по сайту и потом просто уйти не чего не найдя. Здесь все на виду, так как он будит стоять на главной страницы. Будит два вида, у вас есть выбор какой вам понравиться тот и можете ставить себе на сайт. Установка: Первое что нужно сделать это создадим информер: С параметрами, Счетчик материалов И туда надо вставить этот код, но прежде убрать какой там будит при созданий. Код <ul> <?if($DIR$)?><li><div>Сайтов в каталоге:</div>$DIR$</li><?endif?> <?if($BLOG$)?><li><div>Записей в блоге:</div>$BLOG$</li><?endif?> <?if($GB$)?><li><div>Гостевая книга:</div>$GB$</li><?endif?> <?if($NEWS$)?><li><div>Новостей сайта:</div>$NEWS$</li><?endif?> <?if($COMMENTS$)?><li><div>Тем на форуме:</div>$FORUM_T$</li><?endif?> <?if($COMMENTS$)?><li><div>Комментариев:</div>$COMMENTS$</li><?endif?> <?if($BOARD$)?><li><div>Объявлений:</div>$BOARD$</li><?endif?> <?if($PHOTO$)?><li><div>Фотографий:</div>$PHOTO$</li><?endif?> <?if($FAQ$)?><li><div>Ответов:</div>$FAQ$</li><?endif?> <?if($LOAD$)?><li><div>Файлов:</div>$LOAD$</li><?endif?> <?if($PUBL$)?><li><div>Статей:</div>$PUBL$</li><?endif?> <?if($TESTS$)?><li><div>Тестов:</div>$TESTS$</li><?endif?> <?if($VIDEO$)?><li><div>Видео:</div>$VIDEO$</li><?endif?> <?if($STUFF$)?><li><div>Игр:</div>$STUFF$</li><?endif?> </ul> Это будит второй вид где нумерация в ячейках. Код <ul> <?if($DIR$)?><li><div>Сайтов в каталоге:</div><span>$DIR$</span></li><?endif?> <?if($BLOG$)?><li><div>Записей в блоге:</div><span>$BLOG$</span></li><?endif?> <?if($GB$)?><li><div>Гостевая книга:</div><span>$GB$</span></li><?endif?> <?if($NEWS$)?><li><div>Новостей сайта:</div><span>$NEWS$</span></li><?endif?> <?if($COMMENTS$)?><li><div>Тем на форуме:</div><span>$FORUM_T$</span></li><?endif?> <?if($COMMENTS$)?><li><div>Комментариев:</div><span>$COMMENTS$</span></li><?endif?> <?if($BOARD$)?><li><div>Объявлений:</div><span>$BOARD$</span></li><?endif?> <?if($PHOTO$)?><li><div>Фотографий:</div><span>$PHOTO$</span></li><?endif?> <?if($FAQ$)?><li><div>Ответов:</div><span>$FAQ$</span></li><?endif?> <?if($LOAD$)?><li><div>Файлов:</div><span>$LOAD$</span></li><?endif?> <?if($PUBL$)?><li><div>Статей:</div><span>$PUBL$</span></li><?endif?> <?if($TESTS$)?><li><div>Тестов:</div><span>$TESTS$</span></li><?endif?> <?if($VIDEO$)?><li><div>Видео:</div><span>$VIDEO$</span></li><?endif?> <?if($STUFF$)?><li><div>Игр:</div><span>$STUFF$</span></li><?endif?> </ul> Теперь нам нужно прописать стиль для них в CSS вашего сайта: Код /* Счетчик материалов ------------------------------------------*/ .informer-materials { float:left; width:200px; background: #fff; border: 1px solid #CAD3DA; border-radius:5px; overflow: hidden; margin-right: 20px; } .informer-materials-title { float:left; width:202px; padding: 7px 0px; background: #376fb9 ; margin: -1px -1px 0px -1px; font:11px Verdana,Arial,Helvetica, sans-serif; text-shadow: 1px 1px 1px #093a7b; text-align:center; font-weight: bold; color:#fff; } .informer-materials ul { margin: 0; padding: 0; list-style: none; } .informer-materials li{ float:left; width:170px; padding: 5px 0px; margin: 0px 15px; border-top: 1px dotted #CAD3DA; } .informer-materials li div{ float:left; width:150px; padding-right: 10px; text-align:right; } .informer-materials li div{ float:left; width:120px; text-align:right; } .informer-materials li:nth-child(1){ border-top: none; } .informer-materials li span{ padding: 2px 7px; background: #9EA5A8; border-radius:3px; font:9px Verdana,Arial,Helvetica, sans-serif; text-shadow: 1px 1px 1px #777; font-weight: bold; color:#fff; } Но и остается поместить номер информера который вы создали в блок сайта: Код <div class="informer-materials"> <div class="informer-materials-title">Счетчик материалов </div> $MYINF_1$ </div> На этом все, замете скрипт информера создан без одной ссылки. Взято:www.center-dm.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |