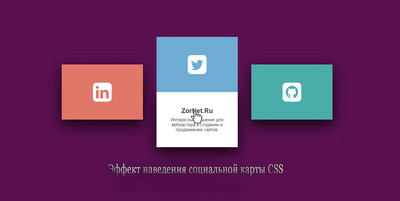
Эффект наведения Соц карты на CSS
Оригинальный эффект для карты на CSS, что производится при наведении курсора не основу, где находятся социальные иконки и полным открытием блока.
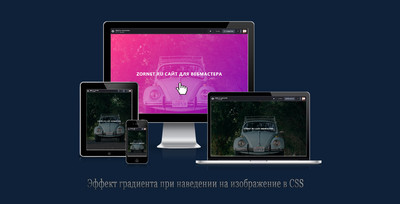
Эффект градиента при наведении на CSS
В этой статье узнаете, как добавить динамический эффект наведения градиента на CSS для изображений, где делает их более стильными от стандарта.
Эффект круговой волны кнопки на CSS
Этот круговой эффект волны, которая отходит от кнопки по умолчанию, отлично привлекает внимание в заданному элементу на страницы с помощью CSS.
Информационные карточки HTML и CSS
В статье описано, как создать адаптивные инфографические карты, что идут в колонку в разном цвете, где только задействуем используя HTML и CSS.
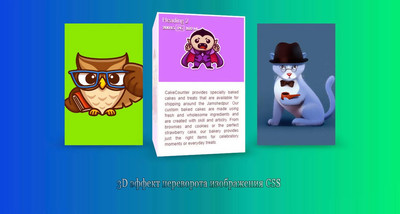
Анимация 3D поворота изображения на CSS
Классный эффект для карты с информационным блоком, где при наведении идет переворачивание с разворотом, что достигнуто при помощи чистого CSS.
Hover эффект при наведении HTML и CSS
В статье подробно описано, как создавать эффекты наведения на изображения курсора, что идет при помощи анимации и также задействовании CSS.
Социальные кнопки на шрифтовых стилях
Прекрасный по дизайну набор социальных кнопок со встроенными шрифтами значков на HTML и CSS, что отлично подойдут под многие тематические сайты.
Социальная боковая панель с иконками CSS
Теперь каждый веб-разработчик может создать фиксированный виджет социальной сети, где задействуем только HTML и CSS, что установим по стороне.
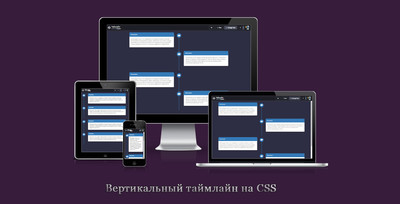
Вертикальный адаптивный таймлайн в CSS
Красиво выполнен вертикальный таймлайн событий, что идет на чистом CSS в адаптивном виде, что представляет сообщение по правую и левую сторонам.
Красивые кнопки CSS и hover эффектами
В статье представлен материал на две разнообразные кнопки, которую имеют анимацию и красивый эффект на CSS, что происходит при наведении клика.
Ошибка 404: страница не найдена на CSS
Страница 404 должна обязательно быть на сайте, и для вас представлен простой дизайн под нее, который выполнен при помощи HTML и CSS и градиенты.
Пользовательский флажок на HTML и CSS
В этом материале представлено, как можно настроить переключатели или флажки, также пользовательский флажок и радио-кнопки при помощи HTML и CSS.
Кнопка «Показать еще» на HTML и CSS
В этой статье узнаете про функцию, с которой можно отобразить больше контента в улучшенном интерфейсе при помощи кнопки «Загрузить еще» на CSS.
Простое адаптивное меню CSS с кнопкой
Простая по конструкций адаптивная панель для горизонтальной навигации, которая создана при помощи HTML, CSS и Javascript на все размеры экранов.