Простое адаптивное меню CSS с кнопкой | |
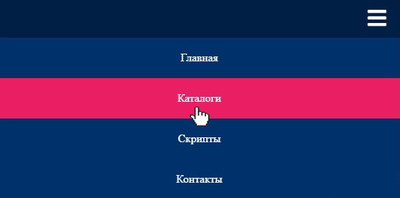
| Простая по конструкций адаптивная панель для горизонтальной навигации, которая создана при помощи HTML, CSS и Javascript на все размеры экранов. В этой статье мы создадим полностью адаптивную панель навигации, которая будет создана с нуля, где немного задействуем Javascript, что на прямую отвечает за переключение категорий или разделов.Такой стиль адаптивной панели можно поставить на многие тематические сайты. Плюс в том, что изначально меню выполнена в ярких тонах, что также отлично смотрится на светлом и та темном сайте, где основном прописывают главные ключевые слова. Здесь будем использовать стандартное положение меню, где изначально идет горизонтальная панель, что предназначена для больших размеров монитора. С последующим уменьшением навигации для мобильных устройств, где автоматом подключаются шрифтовые кнопки. Все проверено по работе, где так смотрится на разных гаджет:  Если рассматривать более подробно, то с мобильного экрана вы увидите такой обзор:  Установочный процесс: Если библиотека не подключена, то нужно поставить по месту. Код <script src="https://code.jquery.com/jquery-3.3.1.js"> </script> Это шрифтовые кнопки, что появятся на мобильных размерах экрана. Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css"> HTML Код <nav id="main"> <div class="napravlenis"><i class="fas fa-bars navigatsiu"></i></div> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Каталоги</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Контакты</a></li> </ul> </nav> CSS Код nav { width: 100%; background: #0e3f79; } ul { width: 100%; margin: 0 auto; padding: 0; } ul li { list-style: none; display: inline-block; padding: 24px; } ul li:hover { background: #e91e63; } ul li a{ color: #ebeff3; text-decoration: none; padding: 35px; } .napravlenis { width: 100%; padding: 14px 18px; background: #0a2f5a; text-align: right; box-sizing: border-box; color: #f1eded; font-size: 32px; display: none; } @media (max-width: 768px){ .napravlenis { display: block; } ul { width: 100%; display: none; } ul li { display: block; text-align: center; } .deystvuyus { display: block; } } JS Код $(document).ready(function() { $(".navigatsiu").click(function() { $("ul").toggleClass("deystvuyus"); }) }) Вот как будет выглядит, как пропишите все коды и стили. Обратите внимание на маленький значок гамбургера в верхнем левом углу можно редактировать как саму панель. Это создать свой оттенок цвета, кто то возможно захочет видеть градиент, то здесь все можно поменять в прикрепленной стилистике. Демонстрация Видео обзор: | |
09 Октября 2019 Загрузок: 3 Просмотров: 1735
Поделиться в социальных сетях
Материал разместил