Простое адаптивное CSS меню навигации | |
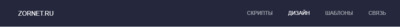
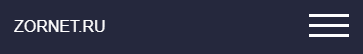
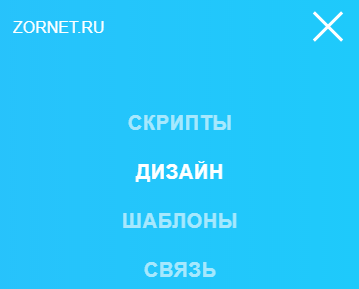
| Одним из главных аспектов в навигации, а также в интерфейсе сайта является качественное горизонтальное меню, что создана в адаптивном CSS стиле. Ведь трудно представить сайт, где нет горизонтальной панели, ведь на ее переносят основные ключевые фразы, что поставлены под ссылки для перехода. Эта панель исполнена в несложном HTML с использованием CSS, где в стилистике прописан дизайн и основа для мобильных аппаратов. Это @media запросы, которые отвечают за стиль дизайна, чтоб корректно выводить на мобильные гаджет. Если рассматривать функционал, то он не отличается от других, где основание для перехода прописаны по правую сторону, а по левую идет шрифт под название сайта или блога. Плюс небольшие эффекты, что при наведении на знаки, они становятся намного ярче, что на темном фоне смотрится красиво, потому в темно синей палитре навигация создана. Немного CSS и Javascript дает хороший эффект с богатым современным внешним видом, в целом это сделано более стандартно и понятно для пользователя. Ведь как дело доходит до адаптивного дизайна, мы сталкиваемся с различными методами, позволяющими наилучшим образом изменить наши навигационные меню для небольших экранов. Так смотрится при открытие на большом экране:  Здесь уже наблюдаем на мобильном телефоне:  По клику по кнопке раскрываем меню:  В этом руководстве описан процесс создания адаптивного меню с использованием HTML, CSS и javascript. Где если решите менять стиль, то нужно в стилях изменять палитру цвета и ширину, и как рекомендация, то стараться @media не приписывать, ведь все настроено по умолчанию. Установка: HEAD Код <script src="https://code.jquery.com/jquery-2.2.4.min.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css"> HTML Код <header> <div class="konteynepon"> <div class="aresponsive_navigatsiya"> <a href="#" class="logotip_sayta">ZORNET.RU</a> <ul> <li><a href="#">Скрипты</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Связь</a></li> </ul> <div class="hamburger-aresponsive_navigatsiya"> <div class="bar"></div> </div> </div> </div> </header> <div class="content"> <div class="konteynepon"> <div class="resize-message"> </div> </div> </div> CSS Код header { position: relative; background-color: #252a4a; padding: 14px 0; width: 100%; float: left; } .aresponsive_navigatsiya{ position: relative; float: none; width: 100%; } .aresponsive_navigatsiya ul{ float: right; padding: 0; margin: 0; list-style: none; } .aresponsive_navigatsiya ul li{ float: left; } .aresponsive_navigatsiya ul li a{ display: inline-block; margin: 5px; font-size: 13px; letter-spacing: 0.03em; text-transform: uppercase; color: #f1f2f7; opacity: .6; position: relative; padding: 8px 15px; width: initial; } .aresponsive_navigatsiya ul li a:hover{ opacity: 1; } .konteynepon{ width: 1170px; margin: 0 auto; } body .konteynepon::after{ -webkit-transition: all .5s cubic-bezier(1, 0.03, 0, 0.99); -moz-transition: all .5s cubic-bezier(1, 0.03, 0, 0.99); -ms-transition: all .5s cubic-bezier(1, 0.03, 0, 0.99); -o-transition: all .5s cubic-bezier(1, 0.03, 0, 0.99); transition: all .5s cubic-bezier(1, 0.03, 0, 0.99); position: fixed; content: ''; width: 50px; height: 50px; float: left; top: 3px; right: 10.1%; transform: scale(0); border-radius: 50%; z-index: 88; background: #52A0FD; background: -webkit-linear-gradient(left, #4091f1 0%, #0dd3e8 80%, #0acde2 100%); background: linear-gradient(to right, #4294f5 0%, #12dbf1 80%, #0ad3e8 100%); } body.open-aresponsive_navigatsiya .konteynepon::after{ transform: scale(0); opacity: 1; visibility: visible; } .logotip_sayta{ top: 13px; color: #f0f1f7; left: 0; position: absolute; text-transform: uppercase; } .hamburger-aresponsive_navigatsiya { opacity: 0; visibility: hidden; position: absolute; top: 35px; bottom: 0; margin: auto; width: 40px; height: 60px; cursor: pointer; right: 0px; z-index: 89; } .bar, .bar::after, .bar::before { width: 40px; height: 3px; } .bar { position: relative; transform: translateY(25px); background: #FFF; transition: all 0ms 300ms; top: 6px; } .bar.animate { background: rgba(255, 255, 255, 0); } .bar::before, .bar::after { position: absolute; background: #f0f1f7; content: ''; left: 0; } .bar::before { bottom: 10px; transition: bottom 300ms 300ms cubic-bezier(0.23, 1, 0.32, 1), transform 300ms cubic-bezier(0.23, 1, 0.32, 1); } .bar::after { top: 10px; transition: top 300ms 300ms cubic-bezier(0.23, 1, 0.32, 1), transform 300ms cubic-bezier(0.23, 1, 0.32, 1); } .bar.animate::after { top: 0; transform: rotate(45deg); transition: top 300ms cubic-bezier(0.23, 1, 0.32, 1), transform 300ms 300ms cubic-bezier(0.23, 1, 0.32, 1); } .bar.animate::before { bottom: 0; transform: rotate(-45deg); transition: bottom 300ms cubic-bezier(0.23, 1, 0.32, 1), transform 300ms 300ms cubic-bezier(0.23, 1, 0.32, 1); } .content{ position: relative; width: 100%; float: left; } .resize-message{ margin: 40vh auto 0; display: table; } .resize-message span{ text-transform: uppercase; text-align: center; display: block; color: #5d5858; } .resize-message span i{ font-size: 30px; } @media (max-width: 1199px){ body.open-aresponsive_navigatsiya .konteynepon::after { transform: scale(80); opacity: 1; visibility: visible; } .konteynepon{ width: 970px; } } @media (max-width: 991px){ .konteynepon{ width: 750px; } header{ height: 70px; } .hamburger-aresponsive_navigatsiya { opacity: 1; visibility: visible; } .logotip_sayta{ z-index: 99; } .aresponsive_navigatsiya ul{ -webkit-transition: all .3s ease-in-out; -moz-transition: all .3s ease-in-out; -ms-transition: all .3s ease-in-out; -o-transition: all .3s ease-in-out; transition: all .3s ease-in-out; opacity: 0; visibility: hidden; z-index: 99; padding: 0; position: fixed; margin: 20vh auto 0; list-style: none; display: table; left: 50px; right: 0; width: 270px; } body.open-aresponsive_navigatsiya .aresponsive_navigatsiya ul{ -webkit-transition: all .5s ease-in-out; -moz-transition: all .5s ease-in-out; -ms-transition: all .5s ease-in-out; -o-transition: all .5s ease-in-out; transition: all .5s ease-in-out; -webkit-transition-delay: .3s; transition-delay: .3s; visibility: visible; opacity: 1; left: 0; } .aresponsive_navigatsiya ul li{ width: 100%; float: left; } .aresponsive_navigatsiya ul li a{ font-weight: 600; font-size: 20px; display: table; margin: 5px auto; } } @media (max-width: 767px){ .konteynepon{ padding: 0 15px; width: 100%; } body .konteynepon::after{ top: 3px; right: 11px; } } JS Код (function($) { $('.hamburger-aresponsive_navigatsiya').on('click', function() { $('.bar').toggleClass('animate'); if( $('body').hasClass('open-aresponsive_navigatsiya')){ $('body').removeClass('open-aresponsive_navigatsiya'); }else{ $('body').toggleClass('open-aresponsive_navigatsiya'); } }); $(document).keyup(function(e) { if (e.keyCode == 27) { $('.bar').removeClass('animate'); $('body').removeClass('open-aresponsive_navigatsiya'); } }); })(jQuery); Это мобильный пример использования медиазапросов и javascript для создания приличной по стилистике навигаций с поддержкой сенсорных, всплывающих подсказок и специальных возможностей ввода с клавиатуры. Демонстрация | |
04 Июня 2020 Загрузок: 5 Просмотров: 1313
Поделиться в социальных сетях
Материал разместил