Анимация 3D поворота изображения на CSS | |
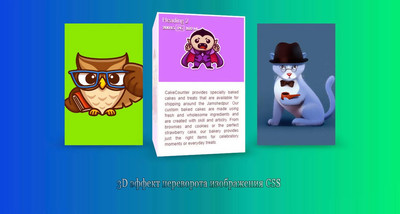
| Классный эффект карты с информационным блоком, где при наведении идет переворачивание, что все достигнуто с использованием чистого CSS. Его можно использовать в различных элементах, где больше всего можно заметить на таких, как ползунки и таблицы цен, чтобы они выглядели оригинально. Ведь не секрет, что сама карта сделана для информации, что при открытии страницы предрекает внимание. Здесь нужно заметить, что она будет корректно смотреться на любом мобильном аппарате, ведь карта отлично адаптированная под мобильные гаджет. Но и сам вид изначально идет как вид материалов, если рассматривать этот материал, то он идет в несколько колонок. Например, вы можете показать быстрые характеристики продукта прямо за изображением продукта, где реально можете сэкономить место. В этом материале идет анимация переворачивание карт при помощи CSS, которые вы можете использовать в любой части вашего сайта.  Установка: HTML Код <div class="voroteksta naveden"> <div class="kuozdayem"> <ul class="nempodsag clearfix"> <li class="matakanku"> <div class="dingusam" onlclick="returntrue"> <div class="vedenksta"> </div> <div class="dsagekolas"> <header> <h1>Первый материал</h1> <span class="kisanened">1845</span> <span class="bagunumenes">PG</span> <span class="sanudenem">102 M</span> </header> <p> Первое описание к материалу </p> </div> </div> </li> <li class="matakanku"> <div class="dingusam" onlclick="returntrue"> <div class="vedenksta"> </div> <div class="dsagekolas"> <header> <h1>Второй материал</h1> <span class="kisanened">9456</span> <span class="bagunumenes">PG</span> <span class="sanudenem">102 M</span> </header> <p> Второй краткий пост на материал </p> </div> </div> </li> <li class="matakanku"> <div class="dingusam" onlclick="returntrue"> <div class="vedenksta"> </div> <div class="dsagekolas"> <header> <h1>Третий материал</h1> <span class="kisanened">94563</span> <span class="bagunumenes">PG</span> <span class="sanudenem">102 M</span> </header> <p> Здесь идет описание. </p> </div> </div> </li> </ul> </div> </div> CSS Код .matakanku { width: 260px; height: 400px; margin: 30px; float: left; -webkit-perspective: 1000px; -moz-perspective: 1000px; perspective: 1000px; } .dingusam { width: 260px; height: 400px; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; transform-style: preserve-3d; -webkit-transform: translateZ(-130px); -moz-transform: translateZ(-130px); transform: translateZ(-130px); -webkit-transition: -webkit-transform 350ms; -moz-transition: -moz-transform 350ms; transition: transform 350ms; } .dingusam:hover { -webkit-transform: rotateY(-78deg) translateZ(20px); -moz-transform: rotateY(-78deg) translateZ(20px); transform: rotateY(-78deg) translateZ(20px); } /* Transform and style the two planes */ .dingusam .vedenksta, .dingusam .dsagekolas { position: absolute; width: 260px; height: 400px; background-color: #fff; -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; backface-visibility: hidden; } .dingusam .vedenksta { -webkit-transform: translateZ(130px); -moz-transform: translateZ(130px); transform: translateZ(130px); background-size: cover; background-repeat: no-repeat; } .dingusam .dsagekolas { -webkit-transform: rotateY(90deg) translateZ(130px); -moz-transform: rotateY(90deg) translateZ(130px); transform: rotateY(90deg) translateZ(130px); border: 4px solid #fff; font-size: 0.75em; } /* Shadow beneath the 3D object */ .csstransforms3d .dingusam::after { content: ''; width: 260px; height: 260px; position: absolute; bottom: 0; box-shadow: 0 30px 50px rgba(0, 0, 0, 0.3); -webkit-transform-origin: 100% 100%; -moz-transform-origin: 100% 100%; transform-origin: 100% 100%; -webkit-transform: rotateX(90deg) translateY(130px); -moz-transform: rotateX(90deg) translateY(130px); transform: rotateX(90deg) translateY(130px); -webkit-transition: box-shadow 350ms; -moz-transition: box-shadow 350ms; transition: box-shadow 350ms; } .csstransforms3d .dingusam:hover::after { box-shadow: 20px -5px 50px rgba(0, 0, 0, 0.3); } /* Movie dsagekolasrmation */ .dsagekolas header { color: #FFF; padding: 7px 10px; font-weight: bold; height: 195px; background-size: contain; background-repeat: no-repeat; text-shadow: 0px 1px 1px rgba(0, 0, 0, 1); } .dsagekolas header h1 { margin: 0 0 2px; font-size: 1.4em; } .dsagekolas header .bagunumenes { border: 1px solid #FFF; padding: 0px 3px; } .dsagekolas p { padding: 1.2em 1.4em; margin: 2px 0 0; color: #395065; text-align: justify; line-height: 1.4em; font-family: sans-serif; } /* Generate "lighting" using box shadows */ .dingusam .vedenksta, .dingusam .dsagekolas, .dingusam .dsagekolas header { -webkit-transition: box-shadow 350ms; -moz-transition: box-shadow 350ms; transition: box-shadow 350ms; } .csstransforms3d .dingusam .vedenksta { box-shadow: inset 0px 0px 40px rgba(255, 255, 255, 0); background-size: cover; background-position: top; } .csstransforms3d .dingusam:hover .vedenksta { box-shadow: inset 300px 0px 40px rgba(255, 255, 255, 0.8); } .csstransforms3d .dingusam .dsagekolas, .csstransforms3d .dingusam .dsagekolas header { box-shadow: inset -300px 0px 40px rgba(0, 0, 0, 0.5); } .csstransforms3d .dingusam:hover .dsagekolas, .csstransforms3d .dingusam:hover .dsagekolas header { box-shadow: inset 0px 0px 40px rgba(0, 0, 0, 0); } /* vedenkstas and still images */ .matakanku:nth-child(1) .dingusam .vedenksta { background-image: url("https://zornet.ru/CSS-ZORNET/ASABAG/Vapelan/geek-owl_dribbble.png"); } .matakanku:nth-child(2) .vedenksta { background-image: url("https://zornet.ru/CSS-ZORNET/ASABAG/Vapelan/vampire_dribbble.png"); } .matakanku:nth-child(3) .vedenksta { background-image: url("https://zornet.ru/CSS-ZORNET/ASABAG/Vapelan/schro_dinger_s_cat_fullview_2x.jpg"); } .matakanku:nth-child(1) .dsagekolas header { background-image: url("https://zornet.ru/CSS-ZORNET/ASABAG/Vapelan/geek-owl_dribbble.png"); } .matakanku:nth-child(2) .dsagekolas header { background-image: url("https://zornet.ru/CSS-ZORNET/ASABAG/Vapelan/vampire_dribbble.png"); } .matakanku:nth-child(3) .dsagekolas header { background-image: url("https://zornet.ru/CSS-ZORNET/ASABAG/Vapelan/schro_dinger_s_cat_fullview_2x.jpg"); } /* Fallback */ .no-csstransforms3d .dingusam .vedenksta, .no-csstransforms3d .dingusam .dsagekolas { position: relative; } /* Media Queries */ @media screen and (max-width: 60.75em) { .matakanku { float: none; margin: 30px auto 60px; } } Когда дело доходит до анимации переворота карт, то здесь веб разработчики задействуют разные типы анимации. Поскольку современные HTML5 и CSS3 помогают нам легко создавать невероятные анимационные эффекты. Но главное по мне, здесь не нужно подключать JavaScript, ведь все идет на чистом CSS. Демонстрация | |
17 Октября 2019 Загрузок: 2 Просмотров: 1355
Поделиться в социальных сетях
Материал разместил