Как сделать список li и ul в две колонки CSS
Если у вас на сайте прописаны элементы списка li и ul, где нужно вывести в 2 колонки, то все можно вывести через стиль CSS стилизацию.
Мигающий текст на HTML и CSS
Довольно актуальная функция, это мигающей текст на сайте, где применяют на интернет магазинах, или на ресурсах, где производится.
Красивые кнопки с анимацией на CSS3
Вашему вниманию стильно красивые кнопки, где присутствует эффект при наведение. Что после этого показывает или вес файла, переход.
Сделать плавную прокрутку к части страницы
Рассмотрим очень полезную функцию, как задать или сделать плавную прокрутку к заданному месту ссылки или название на странице сайта.
Сделать ссылку HTML с оформлением кнопки CSS
На любом тематическом сайте неотъемлемой частью является ссылки, что нужно ее создать под различные функций и вывести ее в кнопку.
Создать обтекание картинки текстом на CSS
Здесь разберем как можно картинку, изображение в теле на писаного текста, статьи. Где сам текст будет по некоторым сторонам облегать.
Делаем красивую обводку текста на CSS
Создаем красивое оформление на текст или знаки, где придаем им тень и палитру цвета на стилях CSS, где соответственное отличие идет.
Создать кривую обводку текста в CSS сайта
Это как заметка для веб мастера, что под любое описание можно создать обвод элемента, где полностью регулируется в CSS под дизайн.
Закругление углов изображения на стилях CSS
Это небольшой мануал, где вы узнаете как можно при помощи CSS закруглить углы различных элементов, как изображение и элементы дизайн.
Скрыть на сайте uCoz квадратные скобки
При создание сайта и выставляя категорий, то автоматически на них появляются скобки, которые не очень смотрятся, что можно скрыть полностью.
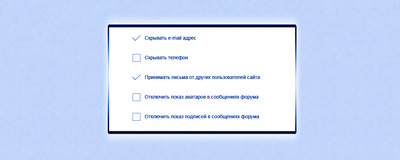
Стилизация CheckBox в настройках пользователя
Сделано красивое решение в настройках пользователей, где можно изменить кнопки функций и сделать их более стильными и красивыми.
Изменить страницу перезагрузки для сайта uCoz
Возможно многим стандартная страница перегрузки не нравится, что хочется ее изменить. Где рассмотрим как этот можно сделать с картинкой.
Вывод аваратки на вид материалов для uCoz
Рассмотрим как можно вывести аватар пользователя на вид материалов, тот кто добавил статью или различные файлы на интернет ресурсах.
Адаптивное видео с изменением размера CSS
Думаю веб мастера часто ставя плеер с канала YouTube выставляют ему значение, чтоб корректно смотрелось, но можно автоматически сделать.