Скрыть на сайте uCoz квадратные скобки | |
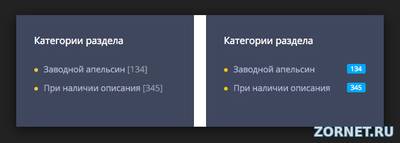
| При создание сайта и выставляя категорий, то автоматически на них появляются скобки, которые не очень смотрятся, что можно скрыть полностью. В них появляется счетчик материалов, и визуально можно наблюдать, в какой категорий и сколько размещено материалов. Другое дело, это стилистика или дизайн, как они вписываются в шаблон, что можно с уверенностью сказать не очень подходят под основу. И скриптом все можно исправить, также можно задать стили и просто запретить их, что как раз здесь разберем. Если говорить о скрипте, то вот наглядно можно посмотреть изменение.  .catNumData – класс, где находится цифра, отвечающая за количество материалов в категории, которую нам нужно избавить от квадратных скобок. Теперь найдем условный оператор $CATEGORIES$ и после него вставим следующий JavaScript код: Код <script type="text/javascript"> $('.catNumData').each(function () { $(this).html($(this).html().replace(/\[|\]/g, '')); }); </script> Также можно скрыть квадратные скобки на форуме. На главной странице внизу можно увидеть такую ссылку "Отметить все сообщения прочитанными" которая заключена в скобки или тема, на которую можно подписать по ссылке "Подписаться на тему". Эти скобки мы можем убрать при помощи CSS, для этого нам не нужно использовать скрипт, который был указан выше. Мы пропишем стили для класса, в котором находиться ссылка. Если точнее, стили применяться только к тексту блока, но не к ссылке. А значит, все что нам нужно – задать тексту прозрачность, этим сейчас мы и займемся. Код .funcBlock {color:transparent;} #subscribe {color:transparent;} Как видите не чего сложного нет, где сам веб мастер может еще редактировать под настройку. Источник: yraaa.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |


 а можно прописать туда = ??
а можно прописать туда = ?? 

