Скрипт ucoz выплывающий блок на сайте | |
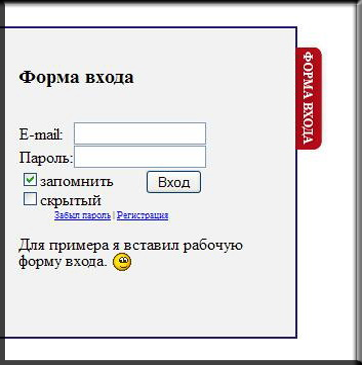
| Представляю вам креативное решение скрипт ucoz выплывающий блок на сайте. Этот блок можно поместить на сторону сайта и он во первых будит красиво смотреться так как при клике будит выплывать. В блок можно разместить много чего. Приступаем к установке: Копируем этот код и прописываем перед /head Код <script src="hjquery.min.js" type="text/javascript"></script> <script src="https://zornet.ru/ZORNET/jquery.tabSlideOut.v1.2.js"> <script> $(function(){ $('.slide-out-div').tabSlideOut({ tabHandle: '.handle', //класс элемента вкладки pathToTabImage: 'https://zornet.ru/ZORNET/login.png', //путь к изображению "обязательно" imageHeight: '122px', //высота изображения "обязательно" imageWidth: '40px', //ширина изображения "обязательно" tabLocation: 'left', //сторона на которой будет вкладка top, right, bottom, или left speed: 300, //скорость анимации action: 'click', //опции=: 'click' или 'hover', анимация при нажатии или наведении topPos: '200px', //расположение от верхнего края/ использовать если tabLocation = left или right leftPos: '20px', //расположение от левого края/ использовать если tabLocation = bottom или top fixedPosition: false //опции: true сделает данную вкладку неподвижной при скролле }); }); </script> Добавим стили: Код <style> .slide-out-div { padding: 20px; width: 250px; background: #ccc; border: #29216d 1px solid; } </style> Вставляем это код где захотите вашего документа: Код <div class="slide-out-div"> <a class="handle" href="ВАША ССЫЛКА">Content</a> <h3>Контакты</h3> <p>Тут может быть все, что угодно!!!</p> <p>Даже форма обратной связи</p> </div> | |
11 Февраля 2013 Загрузок: 3 Просмотров: 6695
Поделиться в социальных сетях
Материал разместил