Стилизация CheckBox в настройках пользователя | |
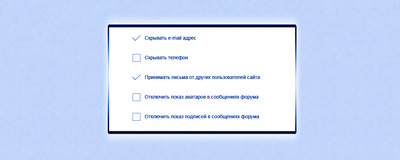
| Сделано красивое решение в настройках пользователей, где можно изменить кнопки функций и сделать их более стильными и красивыми. Начнем с того, что стили, что пропишите в CSS или в самих настройках, только распространяются на одну страницу. Это когда пользователь с персональной страницы переходит, чтоб отредактировать данные. И после как пропишите они кардинально изменятся, это как визуально, так и работа при клике. Что на темный формате или на светлый, здесь везде оригинально будет. Установка : В CSS или страница редактирования данных пользователя и вставляем перед : Код <style> input[type="checkbox"] { display: none; } input[type="checkbox"] + label { display: block; position: relative; padding-left: 35px; margin-bottom: 20px; font: 14px/20px 'Open Sans', Arial, sans-serif; cursor: pointer; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; } input[type="checkbox"] + label:last-child { margin-bottom: 0; } input[type="checkbox"] + label:before { content: ''; display: block; width: 20px; height: 20px; border: 1px solid #6cc0e5; position: absolute; left: 0; top: 0; opacity: .6; -webkit-transition: all .12s, border-color .08s; transition: all .12s, border-color .08s; } input[type="checkbox"]:checked + label:before { width: 10px; top: -5px; left: 5px; border-radius: 0; opacity: 1; border-top-color: transparent; border-left-color: transparent; -webkit-transform: rotate(45deg); transform: rotate(45deg); } </style> Если есть еще решение, по плиз можете поделиться в комментариях. Было взято, сайта www.7uarts.ga | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 22 | |
|
| |