Изменить страницу перезагрузки для сайта uCoz | |
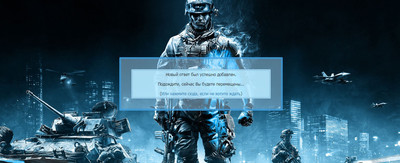
| Возможно многим стандартная страница перегрузки не нравится, что хочется ее изменить. Где рассмотрим как этот можно сделать с картинкой. Основном это сайты которые заточены на одну тематику, чтоб изображение было по теме и безусловно там будет форма, которая полностью сделана на стилях. До этого на форуме уже была эта тема, возможно где то еще размещал, но в поиске не нашел, что решил сделать новую. Здесь представлено как на снимке, просто не стал выбирать и поставил, что нашел в поиске, главное чтоб размер был не меньше 1024x640 и желательно вес от 90 до 100kb. Если она будет много весить, то просто перезагрузка произойдет и картинка не успеет раскрыться. Есть тема, что поставить небольшую под один фон, что тоже отличным решением будет. Здесь идет: Код url(/_source/rnd.jpg) Но можно под цветовую гамму выставить: Код background: #ceced6; Но начнем устанавливать. Все очень просто, в CSS в самый низ. Код body.replaceBody{background:transparent url(Ссылка на изображение) no-repeat 50% 50% fixed; -moz-background-size:cover; -o-background-size:102% auto; -webkit-background-size:102% auto; -khtml-background-size:cover; background-size:cover; overflow:hidden; } body.replaceBody table,body.replaceBody table td{text-align:center;vertical-align:middle;width:100%;height: 85%;} body.replaceBody table.replaceTable{width: 478px;height:150px;margin:0 auto;border: 5px double rgb(52, 152, 219);background: rgba(170, 221, 255, 0.48);border-collapse:separate;border-spacing: 10px;border-radius: 3px;} body.replaceBody table.replaceTable td{border: 4px double rgba(113, 170, 206, 0.85);background: rgba(184, 234, 255, 0.88);border-radius: 3px;} Также еще одна вариация идет по смене страницы, что ранее на сайте была установлена, где работала стабильно. Источник: likbezz.ucoz.ru | |
26 Октября 2017 Просмотров: 1296
Поделиться в социальных сетях
Материал разместил