Создать свою страницу перезагрузки для uCoz | |
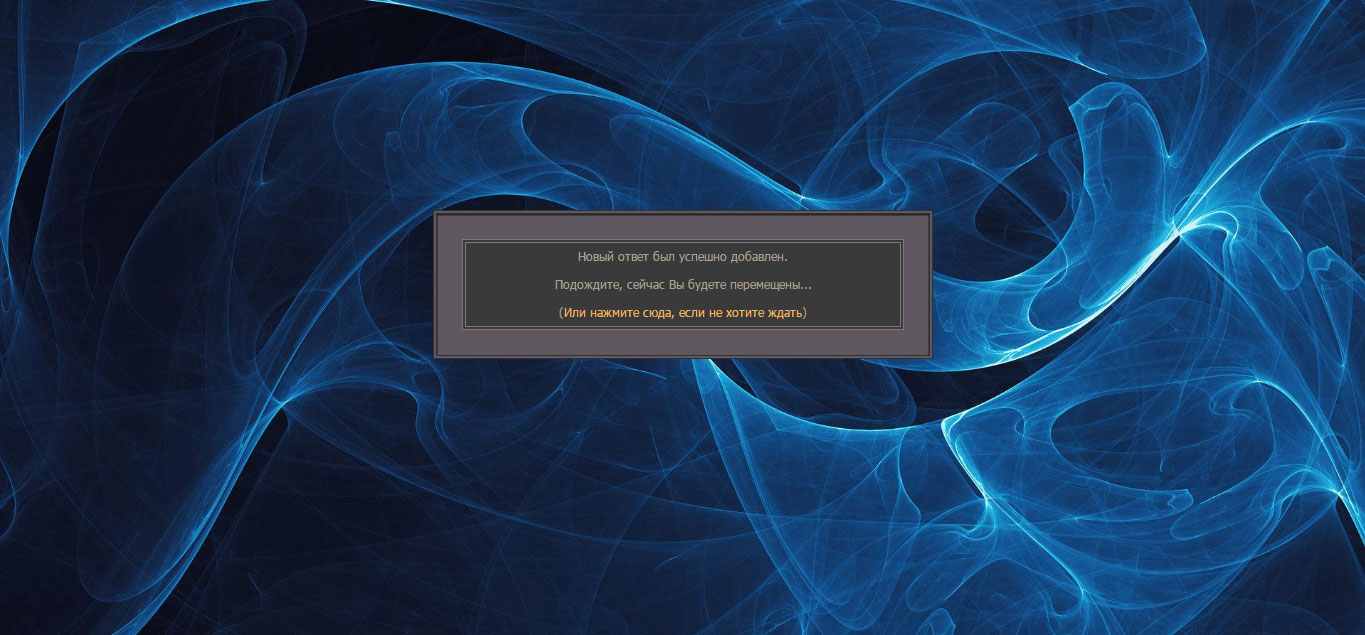
| Здесь вы узнаете как создать свою страницу перезагрузки, которая будет оригинальна и совершенно не похоже на стандартную, что идет. Все полностью сделано на стилях, а это значит, все оттенки цвета вы сами создаете, как показано, что в темную гамму выведено. Но и сама рамка меняется, она безусловно по своим размерам больше, у нее есть свой дизайн, а это обводы, но функций все остаются по умолчанию. Под игровой ресурс, можно найти что то уникальное, но не нужно сильно яркое делать, это можно само окно только настроить. Вы можете поставить фон для нее, но чтоб он был под размером 1024x640, или есть такой фон, который складывается и создает корректную картинку, но если у вас тематический ресурс, то можно подобрать с изображением. Главное вам нужно знать, это вес, который не должен превышать 100kb, так как долго грузить будет. А так все выполнено очень просто, и редактирование понятное. Сам стиль идет уже с синем изображением, что предоставлен ниже. На главной картинке, вообще ссылку не ставил, и так получилось, что также можете попробовать.  Нужно с CSS прописать стиль. Код body.replaceBody{background: transparent url(https://zornet.ru/zorner_ru_1/aves/dizaynerskiy_fon_1920x1200.jpg) no-repeat 50% 50% fixed;-moz-background-size:cover;-o-background-size:102% auto;-webkit-background-size:102% auto;-khtml-background-size:cover;background-size:cover;overflow:hidden;} body.replaceBody table,body.replaceBody table td{text-align:center;vertical-align:middle;width:100%;height:90%;} body.replaceBody table.replaceTable{width:500px;height:150px;margin:0 auto;border: 4px double #333033;background: #5f585f;border-collapse:separate;border-spacing:5px;} body.replaceBody table.replaceTable td{border: 4px double #7b7b7b;background: #3a3a3a;} Если вы решили заменить только один фон, не касаясь всех функций, то Здесь описано как сделать. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |