Выпадающее CSS меню навигации по клику | |
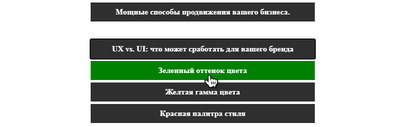
| Здесь представлен раскрывающий список или меню навигации, которое по клику раскрывалось и по второму клика курсора закрывается при помощи CSS3. Такой вид по функциям можно на сайте задействовать под навигацию, где на первой панели будет размешен раздел, а при открытии идут категорий. Также не исключаю, что эта функция отлично подойдет под навигацию по сайту, где будет занимать не там много места, ведь по умолчанию блок всегда закрытый. Но только стоит сделать клик, как покажутся остальные запросы, что изначально вы их поместили под ключевые фразы для перехода на данный материал. Плюс все под категорий идут под своим оттенком цвета, это сделано на тот случай, если на сайте присутствует в дизайне цветовая палитра. Но вы как веб-разработчик можете все оставить как есть или выставить одну палитру, где также добавить как можно больше категорий, плюс шрифтовые знаки под тематику. Так выглядит этот блок при установочном процессе:  Установка: HTML Код <ul id="navigatsion-karkas"> <li> <a class="osnovnoy-elemen" href="#" tabindex="1" >Мощные способы продвижения вашего бизнеса.</a> <ul class="governmen"> <li id="green"><a href="#1" class="item">Зеленый оттенок цвета</a></li> <li id="yellow"><a href="#2" class="item">Желтая гамма цвета</a></li> <li id="red"><a href="#3" class="item">Красная палитра стиля</a></li> </ul> <br><br> <a class="osnovnoy-elemen2" href="#" tabindex="1" >UX vs. UI: что может сработать для вашего бренда</a> <ul class="governmen2"> <li id="green"><a href="#1" class="item">Зеленый оттенок цвета</a></li> <li id="yellow"><a href="#2" class="item">Желтая гамма цвета</a></li> <li id="red"><a href="#3" class="item">Красная палитра стиля</a></li> </ul> </li> </ul> CSS Код #navigatsion-karkas{ width:100%; font-weight:bold; } #navigatsion-karkas li{ margin-right:0px; position:relative; display:block; } #navigatsion-karkas li a{ display:block; width:430px; padding:10px; color:#fff; background:#2f2f2f; text-decoration:none; } /*--- ВЫПАДАЮЩИЕ ПУНКТЫ ---*/ #navigatsion-karkas ul li{ padding-top:5px; float:none; } #navigatsion-karkas li:hover ul #navigatsion-karkas a:hover{ background:#2f2f2f; } #green a:hover{ background: green; } #yellow a:hover { background:#FFA500; } #red a:hover { background: #B22222; } .governmen { display: none; } .osnovnoy-elemen:focus ~ .governmen, .osnovnoy-elemen:active ~ .governmen, .governmen:hover { display: block; } .governmen2 { display: none; } .osnovnoy-elemen2:focus ~ .governmen2, .osnovnoy-elemen2:active ~ .governmen2, .governmen2:hover { display: block; } #navigatsion-karkas li a.item{width: 430px;} ul{padding:0; margin:0} Здесь изначально в коде прописаны 2 элемента, где перед ними идет небольшое пространство, которое редактируется в прикрепленных стилях CSS, где можно самостоятельно убрать или сделать что то под вертикальное меню. Также такой формат можно найти под различным стилем дизайна, где на форуме есть выпадающие блоки, которые работают в аналогичном направление, разве только стиль у них совершено разный. Демонстрация | |
30 Июня 2020 Загрузок: 1 Просмотров: 1554
Поделиться в социальных сетях
Материал разместил