Выдвижной блок меню CSS по клику для сайта | |
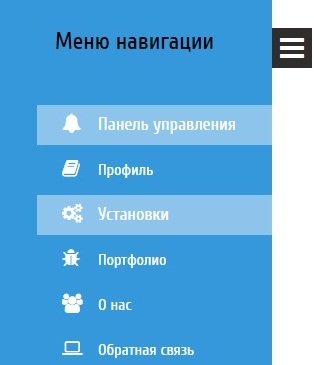
| Отличная навигация по сайту плюс с ним идет анимация на выдвижной блок в котором будет прописаны основные запросы по сайту. Работа заключается в том, что будет одна кнопка с правой или левой стороны, где по клику будет выдвижение блога, который скрывается и по умолчанию его визуально не видно. Здесь у вас есть возможность задействовать этот блок под любую функцию, это как меню по сайту, также поставить информер, все что ставите в контейнер сайта, также здесь можно воспользоваться этой информационным табло. Также будет возможность сделать оттенок цвета под основной дизайн сайта и подключить шрифтовые иконки. Сама кнопка будет темная, если у кого аналогичный фон, то придется ее поменять. Она безусловно будет заметна, что веб мастер может поместить в этот блог, самую актуальную и нужную информацию, где при открытие можно как просмотреть, если это информер, возможно статистика. Или прописанные категорий, что по клику вы по прямой ссылки перейдете на них. Это безусловно больше подходит к функциональности сайта, где на главной страницы, находится все что нужно для пользователя или гостей интернет ресурса. Один из примеров, что идет основа каркаса в синей гамме цвета.  PS - чтоб поставить правильно его, то вам нужно скачать и там будет текстовой документ, где все очень подробно написано по установке. Что начиная с первого и заканчиваем третьим этапом, также прописаны цветовые гаммы и анимация, что можете выбрать, это просто скопировать как шрифтовые иконки и заменить, что они также предоставлены. Также по такому же принципу есть темное выдвижное меню, которое работает по аналогичному принципу. Здесь вы можете посмотреть видео по материалу. Скачав, вы найдете файл демонстраций, где можете посмотреть реально, как все работает. | |
18 Июня 2017 Загрузок: 6 Просмотров: 2932
Поделиться в социальных сетях
Материал разместил

