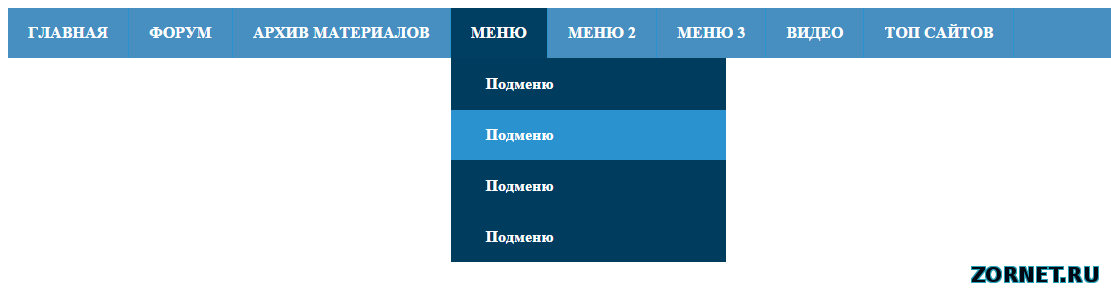
Стильно на CSS меню сайта для uCoz
Стильное по своему формату горизонтальное меню в синем оттенке цвета. Где есть как разделы и под категорий под них, что можно очень много информации разместить. Что главное, создана на чистых стилях и вы не найдете не одной ссылки, но безусловно те которые вы установите на переход. Также заметен эффект при нажатие, что делает его понятным, что самое главное по мне, пользователю.  Установка: Панель Управление - Управление дизайном - Таблица стилей CSS сайта: Код #headmenu { background: #478EC1; width: 100%; height: 30px; display:table; margin:auto; } #headmenu a { font-weight: bold; text-decoration:none; text-transform:uppercase; border: 0; float: left; color: #fff; line-height:50px; padding-left:20px; padding-right:20px; border-right:1px solid #2992CF; list-style: none; -webkit-transition: all 0.3s ease; -o-transition: all 0.3s ease; -moz-transition: all 0.3s ease; } #headmenu a:hover { background:#003C5E; text-decoration:none; } #headmenu > li:hover { text-decoration:none; background:#003F61; } #headmenu li:hover ul { display:block; float:none; } #headmenu li ul { position: absolute; display: none; margin-top: 50px; list-style: none; float:none; z-index: 1000; } #headmenu ul { background:#003C5E; list-style: none; margin: 0; padding: 0; float:none; } #headmenu ul li a { text-transform:none; text-decoration:none; border: 0; float:none; padding-left: 35px; line-height:50px; border-top:1px solid #003C5E; color: #fff; display:block; text-shadow:none; width:220px; } #headmenu ul li a:hover { background:#2992CF; } #headmenu > li { float:left; } .headmenu { margin: 0; padding:0; } .headmenu li { list-style: none; float:none; } Теперь сам каркас, основном ставят вверх сайта в самый низ: Код <div id="headmenu" class="headmenu"> <li><a href="/">Главная</a></li> <li><a href="/forum">Форум</a></li> <li><a href="#">Архив материалов</a></li> <li><a href="#">Меню</a> <ul> <li><a href="#">Скрипты для ucoz</a></li> <li><a href="#">Шаблоны для сайта</a></li> <li><a href="#">Разные коды</a></li> <li><a href="#">Оформление</a></li> </ul> </li> <li><a href="#">Меню 2</a> <ul> <li><a href="#">Подменю</a></li> <li><a href="#">Подменю</a></li> <li><a href="#">Подменю</a></li> <li><a href="#">Подменю</a></li> </ul> </li> <li><a href="#">Меню 3</a> <ul> <li><a href="#">Подменю</a></li> <li><a href="#">Подменю</a></li> <li><a href="#">Подменю</a></li> <li><a href="#">Подменю</a></li> </ul> </li> <li><a href="#">Видео</a></li> <li><a href="#">Топ сайтов</a></li> </div> Вот такое простое меню, может украсить и сделать функциональным сайт. Автор: YaVi | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 12 | |
|
| |
