Расширяемое меню по клику на CSS | |
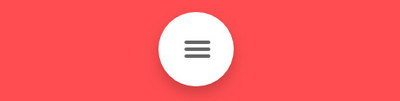
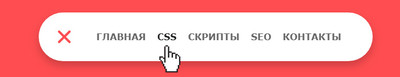
| В статье подробно узнаем, как создать расширяемое меню, которое использует HTML и CSS, где идет кнопка, но после клика происходит разворот. Это очень удобно для сайтов, где очень мало места, но вот навигация должна обязательно присутствовать, как на сайте или на отдельно созданной странице. Возможно, вы видели меню с аналогичными функциями, так как на современном дизайне оно отлично смотрится. По мне сама функциональность создана привлекательной и где-то уникальна в своем формате навигаций. Можно наблюдать эти типы строки меню на некоторых сайтах, где большинство людей, которые фокусируются на создании красивого пользовательского интерфейса. Теперь вопрос в том, как мы можем создать меню с расширяемой функцией при нажатии. Все очень просто, и не нужно скриптов, здесь задействуем только HTML и CSS. Концепция очень проста, но вы должны иметь логику кодирования. Если у вас нет хорошей логики в кодировании, вы не сможете создавать новые вещи даже после знания кодирования. Это про то, где и под какой функционал можно такой формат навигаций поставить, не говоря про тематику и в каком оттенке цвета идет навигация. Ведь изначально мы наблюдаем кнопку, где идет шрифтовая кнопка, которая обозначает, что здесь находится навигация. CSS расширяемое меню при щелчкеРассматривая элементы материала, то при открытие сайта или страницы вы можете наблюдать такую форму кнопки.  Где после нажатие с нее выдвигается навигация, которая уже по форме идет в горизонтальном виде.  Установочный процесс: Прежде чем поделиться исходным кодом, давайте поговорим об этом, где немного разберем по элементам. Сначала создается флажок, где используя input type="checkbox" для формы кнопки. Также преобразовываем флажок в круг с помощью border-radius: 50%; для получения информации. Для этого сделано 3 диапазона для создания иконки меню, где не использовался внешний пакет иконок, потому что это чистая концепция CSS. После этого создали div и поместил в него список меню, где задействуем li, что основном идет под таком материал. После нажатия на кнопку, кнопка расширяется до 500px, и появляется список меню, потому что поместили список абсолютных позиций div. Где создан значок закрытия, используя CSS-свойство rotate, где скрывается диапазон, используя display: none другие два диапазона на 45 градусов и -45 градусов. HTML Код <div class="navsubsu-posevice"> <input type="checkbox"> <span></span> <span></span> <span></span> <div class="navigatsiya"> <li><a href="https://zornet.ru">Главная</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">SEO</a></li> <li><a href="#">Контакты</a></li> </div> </div> CSS Код body, .navsubsu-posevice, .navigatsiya { display: flex; justify-content: center; align-items: center; } .navsubsu-posevice { position: relative; background-color: #f5eded; padding: 20px; transition: 0.5s; border-radius: 50px; overflow: hidden; box-shadow: 0 8px 15px rgba(23, 22, 22, 0.2); border: 2px solid #d0c6c6; } .navigatsiya { margin: 0; padding: 0; width: 0; overflow: hidden; transition: 0.5s; } .navsubsu-posevice input:checked ~ .navigatsiya { width: 500px; } .navigatsiya li { list-style: none; margin: 0 8px; } .navigatsiya li a { text-decoration: none; color: #666; text-transform: uppercase; font-weight: 600; transition: 0.5s; } .navigatsiya li a:hover { color: #141515; } .navsubsu-posevice input { width: 38px; height: 38px; cursor: pointer; opacity: 0; } .navsubsu-posevice span { position: absolute; left: 29px; width: 27px; height: 4px; border-radius: 100px; background-color: #655f5f; pointer-events: none; transition: 0.5s; } .navsubsu-posevice input:checked ~ span { background-color: #FF4D50; } .navsubsu-posevice span:nth-child(2) { transform: translateY(-8px); } .navsubsu-posevice input:checked ~ span:nth-child(2) { transform: translateY(0) rotate(-45deg); } .navsubsu-posevice span:nth-child(3) { transform: translateY(8px); } .navsubsu-posevice input:checked ~ span:nth-child(3) { transform: translateY(0) rotate(45deg); } .navsubsu-posevice input:checked ~ span:nth-child(4) { display: none; } Вот как раз в этой статье или мануале будем создавать навигацию на CSS расширяемым по клику. Другими словами, меню расширяется при нажатии кнопки. Которое изначально построена на CSS & HTML, и как можно заметить, что не используем JavaScript или другие библиотеки, для того, чтоб не нагружать страницы сайта. Это меню основано на флажках HTML и списках, где основной процесс и коды для его создания очень просты и понятны для веб разработчика, которое подойдет на многие тематические ресурсы. Демонстрация | |
10 Июля 2019 Загрузок: 1 Просмотров: 1328
Поделиться в социальных сетях
Материал разместил