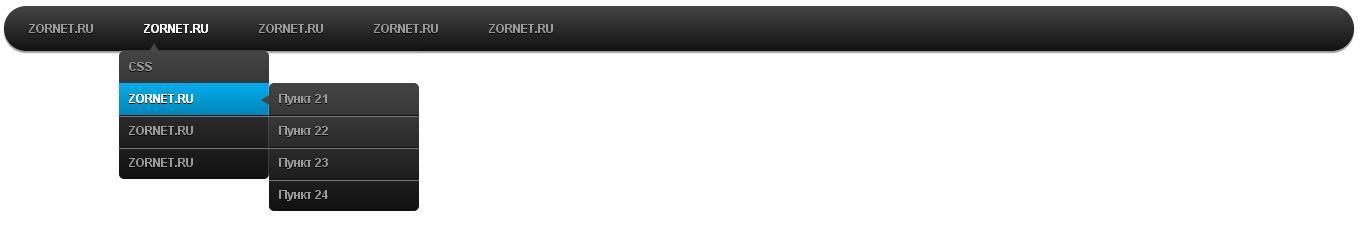
Темное горизонтальное меню сайта на CSS
| Очень приятное по дизайну это горизонтальное меню для сайта ucoz. Выполнено в темно синих тонах цвета. Но основной темный, просто при на видений курсора становиться в синий оттенок цвета. Так же как вы заметили у меню есть свое под меню и под, под меню. Но это кому как. Можно просто по разделам сделать и будит все как надо и пользователь не будит путаться в сайте и быстро найдет что искал. Так как сейчас сайты стараются так делать, чтоб все было на главной странице. По вод под-под меню думаю лишнее, просто сделано так и пользователь или гость сайта запутается. Но не все страшно, его с кода можно убрать. Хочу еще сказать что в этой навигаций нет не одной ссылки, что радует, полностью создано на стиле CSS. А значит качественно и красиво. Установка: Прописываем код сайта в вверх сайта в шапку портала в самый его низ. Код <style type="text/css"> body /* Главное меню */ #menu { width: 100%; margin: 0; padding: 10px 0 0 0; list-style: none; background: #111; background: -moz-linear-gradient(#444, #111); background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444)); background: -webkit-linear-gradient(#444, #111); background: -o-linear-gradient(#444, #111); background: -ms-linear-gradient(#444, #111); background: linear-gradient(#444, #111); -moz-border-radius: 50px; border-radius: 50px; -moz-box-shadow: 0 2px 1px #9c9c9c; -webkit-box-shadow: 0 2px 1px #9c9c9c; box-shadow: 0 2px 1px #9c9c9c; } #menu li { float: left; padding: 0 0 10px 0; position: relative; line-height: 0; } #menu a { float: left; height: 25px; padding: 0 25px; color: #999; text-transform: uppercase; font: bold 12px/25px Arial, Helvetica; text-decoration: none; text-shadow: 0 1px 0 #000; } #menu li:hover > a { color: #fafafa; } *html #menu li a:hover /* IE6 */ { color: #fafafa; } #menu li:hover > ul { display: block; } /* Подменю */ #menu ul { list-style: none; margin: 0; padding: 0; display: none; position: absolute; top: 35px; left: 0; z-index: 99999; background: #444; background: -moz-linear-gradient(#444, #111); background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444)); background: -webkit-linear-gradient(#444, #111); background: -o-linear-gradient(#444, #111); background: -ms-linear-gradient(#444, #111); background: linear-gradient(#444, #111); -moz-box-shadow: 0 0 2px rgba(255,255,255,.5); -webkit-box-shadow: 0 0 2px rgba(255,255,255,.5); box-shadow: 0 0 2px rgba(255,255,255,.5); -moz-border-radius: 5px; border-radius: 5px; } #menu ul ul { top: 0; left: 150px; } #menu ul li { float: none; margin: 0; padding: 0; display: block; -moz-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777; -webkit-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777; box-shadow: 0 1px 0 #111111, 0 2px 0 #777777; } #menu ul li:last-child { -moz-box-shadow: none; -webkit-box-shadow: none; box-shadow: none; } #menu ul a { padding: 10px; height: 10px; width: 130px; height: auto; line-height: 1; display: block; white-space: nowrap; float: none; text-transform: none; } *html #menu ul a /* IE6 */ { height: 10px; } *:first-child+html #menu ul a /* IE7 */ { height: 10px; } #menu ul a:hover { background: #0186ba; background: -moz-linear-gradient(#04acec, #0186ba); background: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba)); background: -webkit-linear-gradient(#04acec, #0186ba); background: -o-linear-gradient(#04acec, #0186ba); background: -ms-linear-gradient(#04acec, #0186ba); background: linear-gradient(#04acec, #0186ba); } #menu ul li:first-child > a { -moz-border-radius: 5px 5px 0 0; border-radius: 5px 5px 0 0; } #menu ul li:first-child > a:after { content: ''; position: absolute; left: 30px; top: -8px; width: 0; height: 0; border-left: 5px solid transparent; border-right: 5px solid transparent; border-bottom: 8px solid #444; } #menu ul ul li:first-child a:after { left: -8px; top: 12px; width: 0; height: 0; border-left: 0; border-bottom: 5px solid transparent; border-top: 5px solid transparent; border-right: 8px solid #444; } #menu ul li:first-child a:hover:after { border-bottom-color: #04acec; } #menu ul ul li:first-child a:hover:after { border-right-color: #04acec; border-bottom-color: transparent; } #menu ul li:last-child > a { -moz-border-radius: 0 0 5px 5px; border-radius: 0 0 5px 5px; } /* Clear floated elements */ #menu:after { visibility: hidden; display: block; font-size: 0; content: " "; clear: both; height: 0; } * html #menu { zoom: 1; } /* IE6 */ *:first-child+html #menu { zoom: 1; } /* IE7 */ </style> <style type="text/css"> #adpacks-wrapper{font-family: Arial, Helvetica;width:280px;position: fixed;_position:absolute;bottom: 0;right: 20px;z-index: 9999;background: #eaeaea;padding: 10px;-moz-box-shadow: 0 0 15px #444;-webkit-box-shadow: 0 0 15px #444;box-shadow: 0 0 15px #444;} body .adpacks{background:#fff;padding:15px;margin:15px 0 0;border:3px solid #eee;} body .one .bsa_it_ad{background:transparent;border:none;font-family:inherit;padding:0;margin:0;} body .one .bsa_it_ad .bsa_it_i{display:block;padding:0;float:left;margin:0 10px 0 0;} body .one .bsa_it_ad .bsa_it_i img{padding:0;border:none;} body .one .bsa_it_ad .bsa_it_t{padding: 0 0 6px 0; font-size: 11px;} body .one .bsa_it_p{display:none;} body #bsap_aplink,body #bsap_aplink:hover{display:block;font-size:9px;margin: -15px 0 0 0;text-align:right;} body .one .bsa_it_ad .bsa_it_d{font-size: 11px;} body .one{overflow: hidden} </style> <script type="text/javascript"> $(function() { if ($.browser.msie && $.browser.version.substr(0,1)<7) { $('li').has('ul').mouseover(function(){ $(this).children('ul').show(); }).mouseout(function(){ $(this).children('ul').hide(); }) } }); </script> </head> <body> <ul id="menu"> <li><a href="http://mixlip.ru/">ZORNET.RU</a></li> <li> <a href="#">ZORNET.RU</a> <ul> <li> <a href="#">CSS</a> <ul> <li><a href="#">Пункт 11</a></li> <li><a href="#">Пункт 12</a></li> <li><a href="#">Пункт 13</a></li> <li><a href="#">Пункт 14</a></li> </ul> </li> <li> <a href="#">ZORNET.RU</a> <ul> <li><a href="#">Пункт 21</a></li> <li><a href="#">Пункт 22</a></li> <li><a href="#">Пункт 23</a></li> <li><a href="#">Пункт 24</a></li> </ul> </li> <li> <a href="#">ZORNET.RU</a> <ul> <li><a href="#">Пункт 31</a></li> <li><a href="#">Пункт 32</a></li> <li><a href="#">Пункт 33</a></li> <li><a href="#">Пункт 34</a></li> </ul> </li> <li> <a href="#">ZORNET.RU</a> <ul> <li><a href="#">Пункт 41</a></li> <li><a href="#">Пункт 42</a></li> <li><a href="#">Пункт 43</a></li> <li><a href="#">Пункт 44</a></li> </ul> </li> </ul> </li> <li> <a href="#">ZORNET.RU</a> <ul> <li> <a href="#">Работа 1</a> <ul> <li> <a href="#">Работа 11</a> <ul> <li> <a href="#">Работа 111</a> </li> <li> <a href="#">Работа 112</a> </li> <li> <a href="#">Работа 113</a> </li> </ul> </li> <li> <a href="#">Работа 12</a> <ul> <li> <a href="#">Работа 121</a> </li> <li> <a href="#">Работа 122</a> </li> <li> <a href="#">Работа 123</a> </li> </ul> </li> <li> <a href="#">Работа 13</a> <ul> <li> <a href="#">Работа 131</a> </li> <li> <a href="#">Работа 132</a> </li> <li> <a href="#">Работа 133</a> </li> </ul> </li> </ul> </li> <li> <a href="#">Работа 2</a> <ul> <li> <a href="#">Работа 21</a> <ul> <li> <a href="#">Работа 211</a> </li> <li> <a href="#">Работа 212</a> </li> <li> <a href="#">Работа 213</a> </li> </ul> </li> <li> <a href="#">Работа 22</a> <ul> <li> <a href="#">Работа 221</a> </li> <li> <a href="#">Работа 222</a> </li> <li> <a href="#">Работа 223</a> </li> </ul> </li> <li> <a href="#">Работа 23</a> <ul> <li> <a href="#">Работа 231</a> </li> <li> <a href="#">Работа 232</a> </li> <li> <a href="#">Работа 233</a> </li> </ul> </li> </ul> </li> <li> <a href="#">Работы 3</a> <ul> <li> <a href="#">Работа 31</a> <ul> <li> <a href="#">Работа 311</a> </li> <li> <a href="#">Работа 312</a> </li> <li> <a href="#">Работа 313</a> </li> </ul> </li> <li> <a href="#">Работа 32</a> <ul> <li> <a href="#">Работа 321</a> </li> <li> <a href="#">Работа 322</a> </li> <li> <a href="#">Работа 323</a> </li> </ul> </li> <li> <a href="#">Работы 33</a> <ul> <li> <a href="#">Работа 331</a> </li> <li> <a href="#">Работа 332</a> </li> <li> <a href="#">Работы 333</a> </li> </ul> </li> </ul> </li> </ul> </li> <li> <a href="#">ZORNET.RU</a> </li> <li> <a href="#">ZORNET.RU</a> </li> </ul> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |