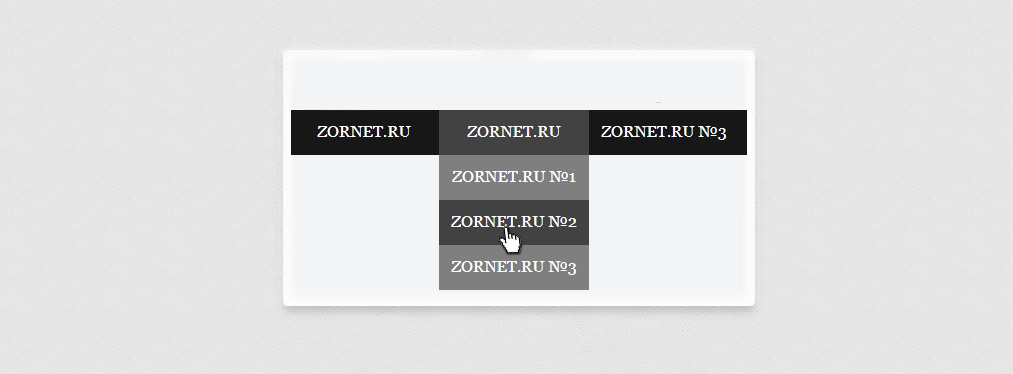
Выпадающее горизонтальное меню на CSS
| Невозможно представить сайт, где вы не стояло горизонтальное меню, а когда при наведение на раздел выпадает категорий по функциональности. То это совершенно другая модель, которое содержат в себе более информации, чем в простом. Но и не нужно забывать, что смотрится более красивее и функциональность, или как некоторые говорят, просто юзабильнее. Так здесь будет как раз представлено такая навигация, которая будет юзабильное с выпадающее под меню. и все построено на чистом CSS и JS для плавного появление. Хотя кто то скажет, что здесь можно все вывести на чистых стилях, но каждому решать, как он хочет видеть на своем ресурсе. Горизонтальное меню с решением для IE6Рассмотрим этот вариант, для него сделана демонстрация и идет в темном цвете, что такая гамма основном встречается на многих интернет площадках. Так как тематически можно определить к многим темам не говоря о дизайн, если на светлом основном видим такую палитру.  Плюс к тому, все можно выстроить как вы посчитаете нужным, это от самой формы и до смены цвета, которая полностью меняется в стилях. Скачиваем архив и в нем вся установка описана на тестовом документе. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |