Отзывчивое выпадающее меню на чистом CSS | |
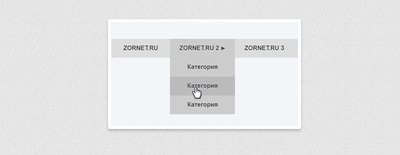
| В горизонтальном положение созданная навигация под разную тематику на чистом CSS, Где также можно прописать под меню на категорий или раздел. Простое многоуровневое выпадающее меню полностью выполненное в CSS, которое прекрасно воспроизводится во всех новых браузерах. Теперь у веб мастера появляется доступ к его редактированию, так как не добавлено не одной ссылки и вся стилистика выставлена на стилях. А, это вы можете изменить как его вид и безусловно поменять палитру цвета. Для этого вам предоставлена демонстрация, где можно полностью оценить этот материал. и его работоспособность. Там где хотите видеть, основном под шапкой: Код <nav> <ul class="cf"> <li><a href="#">ZORNET.RU</a></li> <li><a class="dropdown" href="#">ZORNET.RU 2</a> <ul> <li><a href="#">Категория</a></li> <li><a href="#">Категория</a></li> <li><a href="#">Категория</a></li> </ul> </li> <li><a href="#">ZORNET.RU 3</a></li> </ul> </nav> CSS Код nav ul { -webkit-font-smoothing:antialiased; text-shadow:0 1px 0 #FFF; background: #ddd; list-style: none; margin: 0; padding: 0; width: 100%; } nav li { float: left; margin: 0; padding: 0; position: relative; min-width: 25%; } nav a { background: #ddd; color: #444; display: block; font: bold 16px/50px sans-serif; padding: 0 25px; text-align: center; text-decoration: none; -webkit-transition: all .25s ease; -moz-transition: all .25s ease; -ms-transition: all .25s ease; -o-transition: all .25s ease; transition: all .25s ease; } nav .dropdown:after { content: ' ▶'; } nav .dropdown:hover:after{ content:'\25bc' } nav li:hover a { background: #ccc; } nav li ul { float: left; left: 0; opacity: 0; position: absolute; top: 35px; visibility: hidden; z-index: 1; -webkit-transition: all .25s ease; -moz-transition: all .25s ease; -ms-transition: all .25s ease; -o-transition: all .25s ease; transition: all .25s ease; } nav li:hover ul { opacity: 1; top: 50px; visibility: visible; } nav li ul li { float: none; width: 100%; } nav li ul a:hover { background: #bbb; } /* Clearfix */ .cf:after, .cf:before { content:""; display:table; } .cf:after { clear:both; } .cf { zoom:1; } Не забываем, что при появление вкладок, подключается эффект, где не резко показывает, как обычно все привыкли видеть. | |
03 Декабря 2017 Просмотров: 1941
Поделиться в социальных сетях
Материал разместил