Адаптивное выпадающее меню на чистом CSS | |
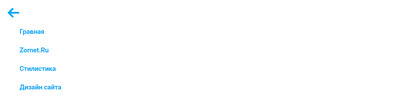
| Меню идет в виде кнопки, которая установлена в левом верхнем углу, где по клику разворачивается на полный экран, так как сделано на CSS. Вообще это функционал на сайте очень востребованный инструмент, который должен быть изначально для всех доступный. Если говорить про это режим работы, то оно идет, а адаптивном виде, где отлично смотрится на всех размерах экрана. Но суть его совершенно в другом, так как его можно поставить на главную страницу, или на вновь созданную. Плюс в том, что оно не занимает место, но при открытии будет заметно. Здесь выставлен знак, что обозначает это значение для поиска. Теперь у разработчика появилась возможность выстроить как нужно, или так где считает нужным наблюдать. Не исключает отдельные каталоги и модули. Эффект у него стандартный, где при клике производиться разворот, что после него появляется светлый фон, и в темно синем прописаны запросы под ссылками для перехода на нужную информацию. Так реально выглядит при заходе на ресурс.  Здесь уже в рабочем состояние, после как сделали клик.  Приступаем к установке: HTML Код <input type="checkbox" id="gecontin-uedorowin"/> <label id="kadaysd-tunetus" for="gecontin-uedorowin"></label> <label id="gaworksl-bunmad" for="gecontin-uedorowin"></label> <ul id="dasuredin"> <li><a href="#">Главная</a></li> <li><a href="#">Zornet.Ru</a></li> <li><a href="#">Стилистика</a></li> <li><a href="#">Дизайн сайта</a></li> </ul> CSS Код #kadaysd-tunetus, #gaworksl-bunmad, #gaworksl-bunmad:before, #gaworksl-bunmad:after { position: absolute; top: 25px; left: 25px; background: #03A9F4; width: 30px; height: 5px; transition: .2s ease; cursor: pointer; z-index: 1; } #kadaysd-tunetus { height: 25px; background: none; } #gaworksl-bunmad:before { content: " "; top: 10px; left: 0; } #gaworksl-bunmad:after { content: " "; top: 20px; left: 0; } #gecontin-uedorowin:checked + #kadaysd-tunetus + #gaworksl-bunmad { top: 35px; transform: rotate(180deg); transition: transform .2s ease; } #gecontin-uedorowin:checked + #kadaysd-tunetus + #gaworksl-bunmad:before { width: 20px; top: -2px; left: 18px; transform: rotate(45deg) translateX(-5px); transition: transform .2s ease; } #gecontin-uedorowin:checked + #kadaysd-tunetus + #gaworksl-bunmad:after { width: 20px; top: 2px; left: 18px; transform: rotate(-45deg) translateX(-5px); transition: transform .2s ease; } #dasuredin { position: absolute; margin: 0; padding: 0; width: 110px; height: 110px; background-color: #fff; border-bottom-right-radius: 100%; box-shadow: 0 2px 5px rgba(0,0,0,0.26); animation: not-checked-anim .2s both; transition: .2s; } #gecontin-uedorowin:checked + #kadaysd-tunetus + #gaworksl-bunmad + #dasuredin { animation: checked-anim 1s ease both; } #gecontin-uedorowin:checked + #kadaysd-tunetus ~ #dasuredin > li, a { display: block; } [type="checkbox"]:not(:checked), [type="checkbox"]:checked { display: none; } Как уже было сказано, что меню важно для хорошей доступности на интернет ресурсе. Из полноценного монитора у вас будет виден полностью функционал, где при открытье и потом переходе каркас становится в угол, где выстраивается форму полукруга в белой палитре, и по вверх значок обозначение. Демонстрация | |
22 Сентября 2018 Просмотров: 2080
Поделиться в социальных сетях
Материал разместил