Адаптивное меню навигации на чистом CSS | |
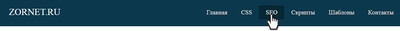
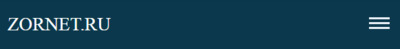
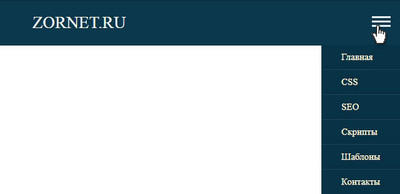
| В данном материале представлена адаптивная навигация в горизонтальном положение, которое отлично смотрится на всех мобильных аппаратах. Все сделано на чистом CSS, где не нужно применять JS, где вся настройка как по функциям, так и по дизайну находится в стилистике. Это меню можно поставить на различные сайты по своей тематике, так как здесь в плане дизайна почти не чего нет, если говорить про логотип, то он выставляется на знаках. Вероятно можно поставить красивую шрифтовую фигуру, но здесь уже сам веб-разработчик решает, что ему нужно для оформления панели. Сама навигация всегда и везде на интернет площадках считается актуальным элементом. Так как невозможно представить сайт без него, где нет навигаций, пусть она будет вертикальной или горизонтальной, как в нашей версий. Для тех, кто хочет изменить оттенок цвета, ведь у каждого свой дизайн, и кому-то подойдет темно синий оттенок, а другому нужна зеленая версия. Все это можно не сложно настроить в CSS, которая приложена к материалу. Давайте рассмотрим как будет выглядеть при заходе на сайт или открытие странице на интернет ресурсе, где установлено это меню.  Здесь уже автоматически срабатывает под мобильные аппараты, где с одной стороны остается логотип, а с другой одна кнопка под заданные запросы для перехода.  По кнопки делаем клик и после всего открывается под категорий, где появляется аналогичные запросы, что можно увидеть на большом мониторе, где панель раскрыта на всю ширину  Приступаем к установке: HTML Код <header> <div class="kedescrab-meganing"> <a href="#" id="dingvariou-nukosubals" target="_blank">ZORNET.RU</a> <label for="doksoading" class="municaton-centralized"><ul><li></li> <li></li> <li></li></ul></label> <input type="checkbox" id="doksoading"> <nav> <ul> <li><a href="/">Главная</a></li> <li><a href="/">CSS</a></li> <li><a href="/">SEO</a></li> <li><a href="/">Скрипты</a></li> <li><a href="/">Шаблоны</a></li> <li><a href="/">Контакты</a></li> </ul> </nav> </div> </header> CSS Код header { width: 100%; display: table; background-color: #0b384c; margin-bottom: 35px; padding: 10px 0px 15px 0px; } .kedescrab-meganing{ width:100%; padding-right:12px; padding-left:12px; margin-right:auto; margin-left:auto} @media (min-width: 1200px){ .kedescrab-meganing{ max-width:1140px} } #dingvariou-nukosubals{ float:left; font-size:1.7rem; text-transform:uppercase; color:#fff; font-weight:500; text-decoration:none; padding:11px 0} nav{ width:auto; float:right; margin-top:7px} nav ul{ display:table; float:right; margin:0; padding:0} nav ul li{ float:left; list-style-type:none} nav ul li:last-child{ padding-right:0} nav ul li a { color: #e0dfdf; font-size: 18px; padding: 10px 20px; display: inline-block; text-decoration: none; text-shadow: 0 1px 0 #615d5d; } nav ul li a:hover { background-color: #062735; color: #e7f8ff; border-radius: 3px; text-shadow: 0 1px 0 #3a3636; } .municaton-centralized ul{ display:table; width:30px; margin-left:0; padding-left:0; margin:5px} .municaton-centralized ul li{ width:100%; height:3px; background-color:#e9f0f7; margin-bottom:4px; list-style:none} .municaton-centralized ul li:last-child{ margin-bottom:0} input[type=checkbox],label{ display:none} @media only screen and (max-width: 967px){ header{ padding:21px 0} #dingvariou-nukosubals{ padding:0} input[type=checkbox]{ position:absolute; top:-7777px; left:-7777px; background:none} input[type=checkbox]:focus{ background:none} label{ float:right; display:inline-block; cursor:pointer; margin-right:23px} input[type=checkbox]:checked ~ nav{ display:block} nav{ display:none; position:absolute; right:0; top:65px; background-color:#073144; padding:0; z-index:99} nav ul{ width:auto} nav ul li{ float:none; padding:0; width:100%; display:table} nav ul li a{ color:#fffbde; font-size:15px; padding:11px 32px; display:block; border-bottom:1px solid rgba(230, 227, 227, 0.1)} } @media only screen and (max-width: 360px){ label{ padding:5px 0} #dingvariou-nukosubals{ font-size:1.1rem} nav{ top:50px} } В принципе на этом все, безусловно есть мелкие нюансы, это больше всего касается настройки под сайт, так как нужно всегда подгонять по формату, чтоб эта навигационная панель отлично влилась в основной стиль ресурса. Также есть возможность скачать архив, где все продублировано в плане материала, который здесь находится. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |


