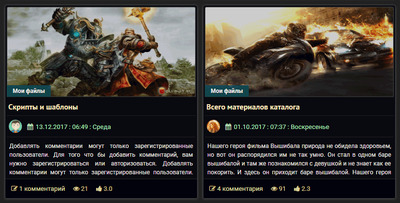
Игра цветов на этом вид материале выполнена великолепно, так как в 3 колонки он идет и основная палитра у него темная на сайте системы uCoz. Вы можете, как веб мастер использовать всю эту гаму в плюс, и сделать под освой основной шаблон, так чтоб цветовая гамма отлично сочеталось. Где весь функционал просматривался и даже привлекал. Но основной это безусловно идет заголовок, что в светло желтом прописан, где при наведение идет эффект, так как и на самом главном изображение, что будет прикреплено в статье или новостному блоку.
Больше всего можно такой стиль увидеть на новостях и причем в игровом направление, так как эта тематика позволяет сделать каркас оригинальным. Здесь даже оператор на пользователя выведет, и Avatar появится только после того, как кто то разместит материал. А как видите здесь он может быть разнообразным. Это от мануалов и статьи, что выводит краткое описание и под него специально стиль прописан, чтоб все выглядело корректно.
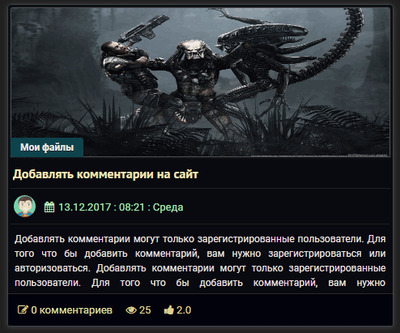
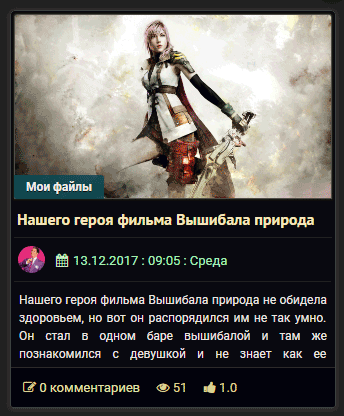
Но считаю одним из больших плюсов, это его адаптивность, где настроена так, что на планшете вы увидите две колонки, а вот на смартфоне или мобильном аппарате, уже будет идти одна широкая. И на самом узком экране, некоторые функций автоматически исчезнут, так как будут мешать описанию. что сделано специально для удобства.
Все проверялось на тестовом сайте. где приведу несколько снимок, и вы сами разберетесь с каких гаджетов примерно сняты, но и как все выводит в плане кнопок и самого информационного потока.
1.

2.

3.

Приступаем к установке:
Выбираем модуль и заменяем полностью код.
HTML
Код <div class="vertousa_lpacermin">
<article class="persakimol_dnugsabus">
<div class="wukolsapmas_gtuxzam">
<div class="tudsalom_dkismub karedcumolam">
<a href="$ENTRY_URL$"><img src="<?if($IMG_URL1$)?>$IMG_URL1$<?else?>http://zornet.ru/CSS-ZORNET/Abvan/zornerikhda120.jpg<?endif?>" alt="$TITLE$"></a>
<?if($CATEGORY_NAME$)?><h5><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></h5><?endif?>
</div>
<h4 class="klisaxtunem_zorsaden"><a href="$ENTRY_URL$">$TITLE$</a></h4>
<div class="polosen_lisagvamun">
<a href="$PROFILE_URL$"><div class="rnikolpas_waxmilan"><?if($AVATAR_URL$)?><img src="$AVATAR_URL$"><?else?><img src="http://zornet.ru/CSS-ZORNET/Abvan/tuniresaxtun.jpg" alt="" style="width: 25px; height: 25px;"><?endif?></div></a>
<span style="padding-left:0px bottom:1px; font-style: normal;"><span></span>
<span class="veluskol_dnimzag"><i class="fa fa-calendar"></i>$DATE$ : $TIME$ : $WDAY$</span>
</div>
<div class="segukola_tomsawucam">
<p>$MESSAGE$</p>
</div>
</div>
<footer class="tukilsaxas_tmingalin">
<span class="degazoklen_skulpeb"><i class="fa fa-pencil-square-o"></i> <?if($COMMENTS_URL$)?><a href="$COMMENTS_URL$">$COMMENTS_NUM$ комментар<?if($COMMENTS_NUM$%10=1&&$COMMENTS_NUM$%100!=11)?>ий<?else?><?if($COMMENTS_NUM$%10>=2&&$COMMENTS_NUM$%10<=4&&($COMMENTS_NUM$%100<10||$COMMENTS_NUM$%100>=20))?>ия<?else?>иев<?endif?><?endif?> </a><?endif?></span>
<span class="degazoklen_skulpeb"><i class="fa fa-eye"></i> $READS$</span>
<span class="degazoklen_skulpeb"><i class="fa fa-thumbs-up"></i> $RATING$</span>
</footer>
</article>
</div>
CSS
Код .vertousa_lpacermin {padding: 1px 1px 12px 10px;width: 33%;margin: 0 !important;float: left;}
.persakimol_dnugsabus {position: relative;background: rgba(9, 9, 16, 0.96);box-shadow: 0 1px 6px 0 rgba(86, 82, 82, 0.73), inset 0px 0px 0px 0px rgba(124, 128, 136, 0.67);border-radius: 5px 5px 3px 3px;border: 1px solid #3f4144;}
.wukolsapmas_gtuxzam {padding: 3px;position: relative;}
.veluskol_dnimzag {position:relative;bottom: 10px;color: #a7f1bb;}
.tudsalom_dkismub {width: 100%;position: relative;}
.tudsalom_dkismub img {width: 100%;-webkit-transition: all 0.3s;display: block;margin: auto;height: 185px;box-shadow: 0 0px 3px 1px rgba(33, 31, 31, 0.78), inset 0 0 0 1px rgba(143, 147, 154, 0.66);opacity: 0.8;border-radius: 3px 3px 0px 0px;border: 1px solid #4a4a4c;}
.tudsalom_dkismub img:hover {opacity: 1;}
.tudsalom_dkismub > h5 {position: absolute;left: 0;bottom: 0;font-family: "Roboto", sans-serif;font-size: 12px;color: #f1ecec;padding: 3px 12px;background: rgba(15, 74, 84, 0.88);margin: 0;border-radius: 0px 3px 0px 3px;}
.tudsalom_dkismub > h5:before {content: '';position: absolute;}
.tudsalom_dkismub > h5 a:first-child {margin-left: 0;}
.tudsalom_dkismub > h5 a {display: inline-block;color: #f1ecec;text-shadow: 0 1px 0 rgba(14, 14, 14, 0.95);}
.thumb-icon.karedcumolam { text-align: center; width: 60px;height: 40px; line-height: 40px;font-size: 20px;position: absolute;top: 50%; margin-top: -20px; margin-left: -30px; color: #34495e;}
.klisaxtunem_zorsaden {white-space: nowrap;overflow: hidden;text-overflow: ellipsis;border-bottom: 1px solid #232121;padding: 0px 0px 5px 3px;margin: 9px 0px 15px 0px;}
.klisaxtunem_zorsaden a {text-transform: none;font-size: 16px;font-family: PT Sans;color: rgba(255, 238, 191, 0.97);text-shadow: 0 1px 0 #0c0b0b;}
.klisaxtunem_zorsaden a:hover{color:#fff9c0;text-decoration:underline;}
.rnikolpas_waxmilan {float: left;margin-top: -10px;margin-right: 10px;padding: 0px 0px 0px 3px;}
.rnikolpas_waxmilan img {border-radius: 50%;margin-right: 1px;display: inline-block;width: 27px;height: 27px;}
.rnikolpas_waxmilan span {font-weight: 500;color: rgba(195, 216, 255, 0.99);display: inline-block;font-size: 13px;}
.polosen_lisagvamun > span, .polosen_lisagvamun > p {display: inline-block;margin: 0;font-family: "Roboto", sans-serif;font-size: 13px;color: #e3e3f5;text-transform: capitalize;margin-top: 5px;}
.polosen_lisagvamun > span i, .polosen_lisagvamun > p i {font-size: 13px;color: #caffc7;font-style: normal;margin-right: 5px;float: left;margin-top: -7px;}
.tukilsaxas_tmingalin {border-top: 1px solid #2b2828;display: block;background: rgb(2, 2, 12);height: 40px;border-radius: 0px 0px 3px 3px;}
.polosen_lisagvamun {
padding: 3px 0px 0px 1px;
margin: 1px 1px -3px 0px;
border-bottom: 1px solid rgba(35, 33, 33, 0.98);
}
.degazoklen_skulpeb {font-size: 13px;display: inline-block;margin: 10px 1px 15px 12px;color: rgba(226, 218, 154, 0.98);text-shadow: 0 1px 0 rgba(10, 10, 10, 0.95);}
.degazoklen_skulpeb a{color: rgba(231, 232, 173, 0.97);text-decoration:none;}
.degazoklen_skulpeb a:hover{color: rgba(241, 179, 113, 0.95);text-decoration:underline;}
.segukola_tomsawucam {padding: 0 5px;height: 85px;overflow: hidden;text-align: justify;color: rgba(245, 236, 236, 0.97);font-size: 12px;}
li {list-style-type: none;}
@media (max-width: 370px){.degazoklen_skulpeb {display:none;}}
@media screen and (max-width: 1100px) {
.vertousa_lpacermin {width: 48%;margin: 1%;}
}
@media screen and (max-width: 600px) {
.vertousa_lpacermin {width: 96%;margin: 2%;}
}
На этом все, вам не нужно не чего файловый менеджер загружать, только стиль установить на шрифтовые иконки, что не идет не одной ссылки на элемент. |

